Czas ma znaczenie.
Google - mimo że to treści są dla niego najważniejsze - nie przestaje podnosić wydawcom poprzeczki także w kwestii UX. By określić pozycję strony, bierze pod uwagę szereg wskaźników związanych zarówno z szybkością, jak i użytecznością serwisu. Dotyczą one m.in. bezpieczeństwa, czasu ładowania, dostosowania do urządzeń mobilnych, braku intruzywnych, pełnoekranowych reklam, ale - jak to z Google zwykle bywa - nie bardzo wiadomo, jaki ciężar mają poszczególne z nich. Wraz z nadejściem Core Web Vitals sprawy skomplikują się jeszcze bardziej.
Co to jest Core Web Vitals?
Inicjatywa Core Web Vitals ma na celu uproszczenie oceny wydajności i wskazanie najważniejszych elementów do ewaluacji. Spośród nich wyróżnione zostały 3 uniwersalne wskaźniki, tzw. Core Web Vitals, na podstawie których oceniany będzie UX strony internetowej. Każdy z nich reprezentuje odrębny aspekt: ładowanie, interaktywność i stabilność wizualną, wraz z zakresami wartości – dobry, wymagający optymalizacji oraz słabej jakości.
Nie chodzi więc jedynie o prędkość, z jaką ładuje się pełna zawartość strony, ale o wszystkie UX-owe aspekty, na jakie ona wpływa. I wszystko byłoby proste, gdyby nie to, że kwestii performance'u nie da się załatwić jednym konkretnym narzędziem. Czas ładowania strony to wypadkowa wszystkich dobrych praktyk i założeń architektonicznych przyjętych przez twórców serwisu, a także - zainstalowanych usług trzecich, w tym analitycznych.
Jak więc o nią zadbać?

Mateusz Szajkowski
Specjalista SEO
KERRIS Select
Od dłuższego czasu algorytmy Google działają wg zasady “mobile first” - roboty indeksujące, w większym stopniu skupiają się na wersji mobilnej strony niż na wersji desktopowej. Dlatego, bardzo ważne jest aby nasza strona była jak najlepsza jeśli chodzi o wersję mobilną.
Core Web Vitals - nowe wskaźniki, o które warto dbać
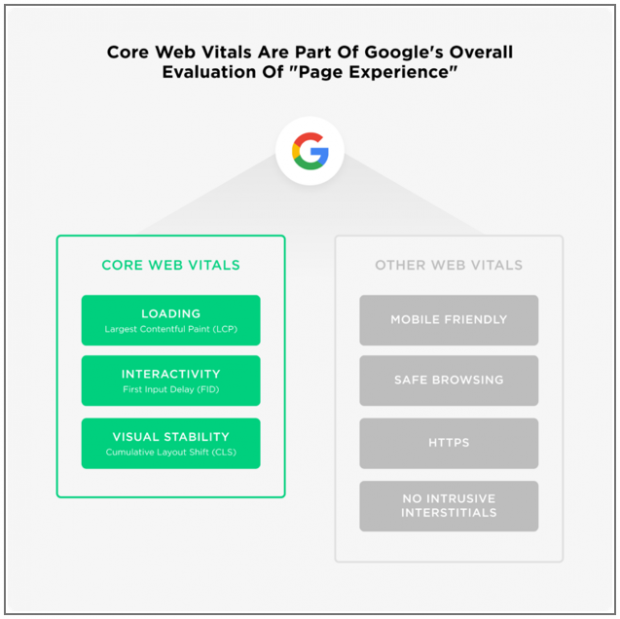
W przypadku optymalizacji technicznej strony należy brać pod uwagę Core Web Vitals. Są to podstawowe wskaźniki internetowe, które pozwalają oszacować, jak zadowoleni z interakcji z naszą witryną są użytkownicy. Mówi się że w niedalekiej przyszłości Core Web Vitals będzie znacznie istotniejsze niż do tej pory, dlatego warto przygotowywać strony pod podstawowe wskaźniki.

Źródło: https://backlinko.com/hub/seo/core-web-vitals
Wg Core Web Vitals należy skupić się na:
- LCP (Largest Contentful Paint, Największe wyrenderowanie treści) - czas, jaki upływa od rozpoczęcia ładowania strony do wyświetlenia na niej największego elementu (obecnie - bloku tekstu lub obrazka - również wstawionego jako tło w arkuszu styli).
- FID (First Input Delay) - czas, jaki upływa od pierwszej interakcji użytkownika ze stroną (np. kliknięcia przycisku) do zareagowania na tę czynność przez przeglądarkę.
- CLS (Cumulative Layout Shift, Zbiorcze przesunięcie układu) - sumaryczna miara niespodziewanych przesunięć elementów strony.
Dbanie o te 3 fundamentalne wskaźniki, wg. Google, powinno przekładać się na dobrą wydajność strony.
Jakie elementy na stronie mogą źle wpłynąć na wspomniane wyżej wskaźniki?
- Duża liczba elementów ładowanych za pomocą skryptów, kodu Java Script i CSS - mogą to być wszelkie przyciski przejścia, animacje na stronie, elementy upiększające stronę (mocno związane z UX)
- Niezoptymalizowane obrazy na stronie (duża rozdzielczość zdjęć, zły format obrazów)
- Stosowanie gifów i filmików jako tło
Jak podchodzić do wspomnianych elementów?
Jeśli stosujemy skrypty to pamiętajmy o rozsądnym zastosowaniu - im mniej kodu Java Script, tym lepiej dla wydajności naszej strony. Jeśli stosujemy skrypty to pamiętajmy o tym, aby pliki zawierające skrypt ważyły jak najmniej i było ich jak najmniej. Warto zainteresować się minifikacją kodu JS i CSS oraz łączeniem wielu plików w jeden.
Należy zawsze optymalizować zdjęcia występujące na stronie. Ważne, aby rozdzielczość zdjęcia była zawsze dostosowana do pola, w którym wyświetlany będzie obraz. Bardzo efektownym rozwiązaniem jest stosowanie ‘Lazy Load’, czyli metody, której zastosowanie sprawia że przeglądarka nie pobiera zasobów, które są poza ekranem. Dodatkowo zawsze można pomyśleć o delikatnej kompresji zdjęć, w wielu przypadkach, spadek jakości jest praktycznie niewidczony, a dzieki kompresji obrazy znacznie mniej ważą.
Nie stosujmy gifów i filmików jeśli nie jest to wymagane. Takie elementy znacznie pogarszają wydajność strony, a w wielu przypadkach nie jesteśmy w stanie ich zoptymalizować.
Pobierz ebook "Ranking agencji marketingowych 2024 i ebook o e-marketingu oraz agencjach reklamowych"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Pomagamy markom odnosić sukces w Internecie. Specjalizujemy się w pozycjonowaniu stron, performance marketingu, social …
Zobacz profil w katalogu firm
»
1stplace.pl to profesjonalna agencja SEO/SEM, specjalizująca się w szeroko pojętym marketingu internetowym. Firma oferuje …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»