
Bogate animacje, wideo, automatyzacja... co jeszcze?
Strony WWW podlegają ewolucji zgodnej z nowymi możliwościami, jakie daje technologia. Ale znaczący wpływ na ich design mają także największe firmy, które często są inspiracją, i wyznaczają kierunki rozwoju. A że za pasem kolejny rok, to jest to dobry moment żeby zatrzymać się na chwilę i przyjrzeć tym trendom. Nowoczesność strony, o jakiej dziś będę pisać, przejawia się na dwóch poziomach: pierwszy, bardziej oczywisty, to wszystko to, co widzimy gołym okiem. Drugi poziom dotyczy tego wszystkiego, co znajduje się pod spodem, „za kulisami”, a jest bardzo ważnym narzędziem pomagającym zwiększyć skuteczność naszych działań.
Spójrzmy zatem na 9 cech, które będą wyróżniać nowoczesne strony WWW w nadchodzącym 2016 roku:
1. Bogate animacje
Zgrabna, dobrze wykonana i właściwie dobrana animacja daje dużo korzyści. Przykuwa wzrok, czyni stronę ciekawszą i bardziej atrakcyjną, wywołuje uznanie klientów, co pozytywnie wpływa na wizerunek marki. A animować można sporo, i to na różne sposoby:
- galerie i slideshowy,
- przyciski, linki, SVG, grafiki, stosując tzw. hover animation
- sposób pojawiania się ukrytej, nieskrolowanej nawigacji i menu, popularnej we flat designie i minimalizmie,
- ikonki ładowania,
- animacje na małą skalę, nie wymagające interakcji z klientem (np. paski ładownia) i dużą skalę, czyli główne narzędzia interakcji, ak np. pop-upy czy skrolowanie, o którym ze względu na jego wyraźny wpływ na strukturę i design całej strony będzie mowa w oddzielnym punkcie,
- animacje tła, na przykład strony transitions1020 oraz bellroy
2. Wideo
Nie będziemy rozwodzić się nad takimi oczywistościami, że klienci lubią wideo, oraz że takich treści będzie w sieci coraz więcej. Dotyczy to całego Internetu – od wdarcia się filmików szturmem do serwisów społecznościowych, poprzez wzrost popularności vlogów, ale także coraz częstszego wykorzystywania treści wideo w komunikacji z użytkownikami na stronach WWW. Przykład? Firma Oknoplast wykorzystuje film na wiele sposobów, angażując w ten sposób swoich klientów i urozmaicając sposób opowiadania o swoich produktach. I tak:
- mamy film jako tło strony głównej, który jest nieinwazyjny, bo nabiera ostrości i uruchamia dźwięk dopiero w momencie, kiedy użytkownik wciśnie przycisk „play”
- film ten dalej rozwija się w interaktywną historię, gdzie klient może wybrać dalszy ciąg rozwoju wydarzeń
- wreszcie - wykorzystano wideo także dla przedstawienia produktów firmy, i to na dwa sposoby
3. Automatyzacja
Czyli marketing automation, który przynosi tak wiele korzyści, że ciężko sobie wyobrazić by w przyszłym roku nie zdobył jeszcze większej popularności. Segmentacja klientów, bardziej stargetowane działania, indywidualne dopasowanie komunikatów do klienta na podstawie zebranych danych, zwiększanie konwersji – czyli lead nurturing, dynamiczne banery, maile ratujące porzucone koszyki oraz spersonalizowane landing page – to tylko niektóre z przykładów tego, jakie działania wpisują się w zakres marketing automation.
4. RWD
Mimo że technologia RWD to dziś żadna nowość, to standardem jednak jeszcze nie jest, i nie można mówić o nowoczesnej stronie która nie byłaby responsywna. Główne korzyści takich stron to lepsze ich pozycjonowanie w wyszukiwarce Google oraz prezentowanie treści. Na tej stronie Google poznacie podstawy tworzenia takich stron (materiał raczej dla programistów).
5. Zbieranie insightów
Strona powinna reprezentować pewien balans między świetnym designem, efektem „wow”, a użytecznością i realizacją celów. Grafik, programista, analityk i marketingowiec, głos każdej z tych osób jest ważny. Skąd wiedzieć, czy realizujemy cele? Które działania przynoszą efekty? Czy nasze pomysły spotykają się z uznaniem klientów? Odpowiedź brzmi – mierzymy. Wszyscy chyba znamy Google Analytics, ale możliwości jest tak naprawdę całe mnóstwo. Na przykład narzędzie SmartsUpp pisze o sobie tak: - Oglądaj nagrania wideo wszystkich odwiedzających twoją stronę internetową. Obserwuj ich ekrany, ruchy myszką i kliknięcia. Wspaniałe narzędzie do zrozumienia zachowania twoich klientów. Co ciekawe, wiele narzędzi do chatowania na stronach dostarcza nam także analiz zachowania klientów – np. LiveChat, który ma funkcję visitor tracking.
6. Chat
Chat daje nam możliwość kontaktu z naszymi klientami – i co ważne - rozwiązania ich problemów w czasie rzeczywistym. Jest to kolejny dla naszego klienta szybki i skuteczny kanał komunikacji.
Zalety: kontakt w czasie rzeczywistym, analityka zachowania użytkownika, rozwiązanie jego problemu, który mógłby stanąć na przeszkodzenie wykonania działania na naszej stronie, co z kolei przekłada się lepsze konwersje i wpływa na budowę pozytywnego obrazu naszej marki. Interakcja z klientem to również okazja do zadania pytań i zachęcenie do powrotu na naszą stronę.
Przykłady chatów: wspomniane wcześniej SmartsUpp oraz LiveChat.
7. Material design, flat design i minimalizm
W projektowaniu stron w przyszłym roku będziemy często widzieć wpływ następujących trendów:
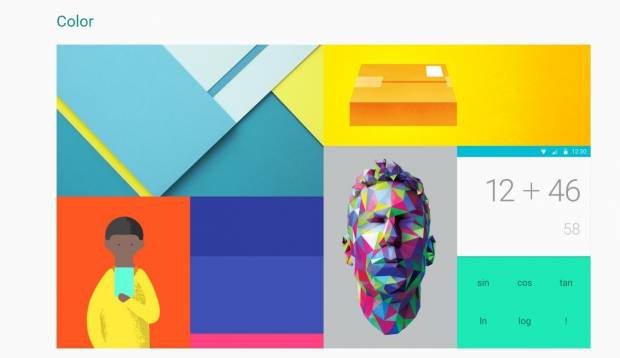
- Material design, czyli stylu opisanego i sklasyfikowanego przez Google:„Stanęliśmy przed wyzwaniem stworzenia wizualnego języka, aby nasi użytkownicy mogli dokonać syntezy klasycznych zasad dobrego projektowania z innowacją i możliwościami, jakie niesie ze sobą technologia i nauka. To jest właśnie materiał design”. Celem material design jest tworzenie czystych, modernistycznych projektów które są skoncentrowane na UX. Ten styl, w przeciwieństwie do flat designu, stosuje głębię, cienie, i pozwala na więcej „przestrzeni” niż flat design w swojej czystej postaci.

- Flat design (czyli projektowanie płaskie) – to zgodnie z definicją Wikipedii „styl projektowania grafiki zakładający wyeliminowanie takich elementów jak gradienty i cieniowanie, ograniczenie liczby kolorów i stosowanie tylko prostych kształtów i typografii”. Tu możecie obejrzeć sobie ciekawe projekty stosujące zasady płaskiego projektowania.

- Minimalizm – autorzy artykułu "How To Do Nothing In Web Design BEST PRACTICES FOR MINIMALISM", tak go definiują: - to błąd początkującego, by mylić minimalizm ze zwyczajnym ‘pozbywaniem się rzeczy’. Minimalizm to styl artystyczny, który powstał dziesiątki lat wcześniej nim w ogóle myśleliśmy o Internecie, a jego główne zasady nadal sprawdzają przy projektowaniu webowym – zawsze projektuj wokół treści.

Oczywiście, nie każdy projekt można, czy nawet należy podporządkowywać pod te trendy. Widać jednak, zwłaszcza w niektórych branżach, np. odzieżowej, kreatywnej, technologicznej czy artystycznej, że wiele stron czerpie z tych trendów inspiracje, albo wręcz się na nich wzoruje, i na ten moment nic nie wskazuje na to, by w przyszłym roku pojawił się inny dominujący nurt, chociaż z pewnością design będzie dalej ewoluował.
8. Skrolowanie – następny poziom
Pewnie Wam wiadomo, że obecnie wiele firm woli mieć swoje strony projektowane tak, by były przewijane. Ale nie jestem już pewien, czy wszyscy wiedzą czym jest parallax scrolling lub, stosując polską terminologię – przewijanie równoległe, które zostało wymienione jako trend jeszcze w roku 2014 w artykule Web Design Trends to Watch in 2014, jednak według wielu prognoz również w roku 2016 będzie to nadal pożądany i modny element stron. Krótko mówiąc, dzięki przewijaniu obrazu w tle technika ta nadaje stronie głębi. Przykład takiej strony znajdziecie tutaj. Jest to rozwiązanie, które z pewnością robi wrażenie, ale trzeba mieć na uwadze, że nie nadaje się do wszystkich projektów. Reasumując – skrolowanie jako trend będzie wciąż obowiązywało w nadchodzącym roku, a przewijanie równoległe może być częściej stosowane przez web designerów i deweloperów, zwłaszcza przy projektach artystycznych, które wymagają efektownej oprawy.
9. Lepsza typografia
Jest wymieniana przez ekspertów jako coraz ważniejszy element stylu stron. Mamy coraz więcej możliwości stosowania różnych czcionek, płatnych i bezpłatnych, ale najbardziej znanym źródłem jest Google Fonts.
To wszystko co napisałem wyżej jest ważne, i to wszystko prawda. Receptę jednak do stosowania poszczególnych rozwiązań każdy z nas musi opracować sobie sam. Mam jednak nadzieję, że znaleźliście kilka wskazówek i przydatnych informacji, które pozwolą Wam dalej zgłębić temat.
Darek Szpak - CEO/Creative Director w OX Media. Twórca narzędzia do zarządzania reputacją w internecie OX Reputation łączącego potencjał social media, SEO i e-PR. Ekspert i autor serii publikacji dla: magazynu "Marketing w Praktyce", "Brief", "Interaktywnie", NowyMarketing, "Mediarun" czy Wirtualne Media. Wykładał m. in na takich konferencjach, jak Social Media Convent, SEMcamp czy Silesia SEM. Gość programu "Biznes w Sieci" stacji TVN24. Realizował duże projekty z zakresu digital/social media dla takich marek jak Sony, Porsche, Bols, eurobank, Oknoplast czy Volkswagen.
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»







