
Specjaliści od UX oceniają serwis Kulisy24.com.
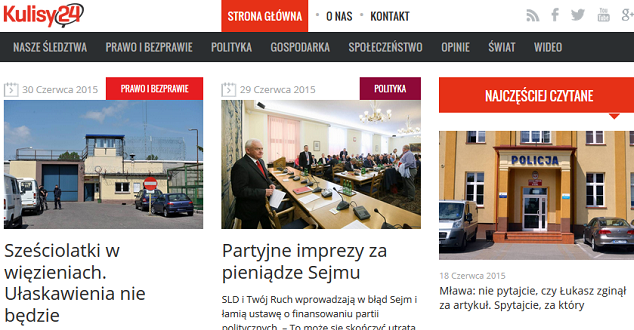
Kafelkowy układ, długa (za długa?) przewijana strona i RWD - w nowym serwisie byłego redaktora naczelnego "Wprost" niczego nie brakuje, ale... wszystko już widzieliśmy u innych internetowych wydawców, dlatego specjaliści od UX zgodnie oceniają go jedynie na trójkę z plusem.
Serwis Latkowskiego stawia na znane i sprawdzone rozwiązania, nie siląc się na żadne UX-owe rewolucje. Jego głównym wyróżnikiem mają być - jak mówi sam Latkowski - treści. Strona główna miała więc nie przeszkadzać, stąd typowy, modułowy układ.
- Duże proste formy, jasny przekaz informacji, oczywista struktura i nastawienie na czytelność to już nie elementy przełomowe, ale zawsze warto je docenić - mówi Jarosław Dobrowolski, information architecture team leader z Isobar Polska.
Idea więc jak najlepsza, ale jej realizacja wymaga dopracowania. Specjalisci zwracają uwagę, że - póki co - serwis jest chaotyczny i przeładowany, a nieprecyzyjny system wyszukiwania treści nie pomoga użytkownikowi się w nim odnaleźć.
- Całości brakuje powietrza, wszystko jest zbyt blisko siebie. Duże nagłówki, toporne aple kategorii i odnośniki potęgują to wrażenie. Strona wydaje się ciężka i mało przejrzysta - nie kryje Aleksandra Marchocka , senior art director z agencji Peppermint, a Rafał Niemczynowicz, UI/UX architect z GoldenSubmarine dorzuca: - Obok siebie znajdują się informacje z zupełnie różnych kategorii, co powoduje spory szum informacyjny.
Widoczny zwłaszcza w wersji desktopowej, ale i w mobile'u nie wszystko działa jak należy. - Miejscami layout rozjeżdża się na urządzeniach mobilnych, np. data artykułu nie mieści się obok kategorii, a nazwiska autorów przecinają nagłówki - ocenia Marchocka, która dostrzega także inne niedsokonałości: - W widoku RWD kliknięcie w belkę nie odsyła do artykułu, powoduje jedynie przeładowanie strony głównej - dodaje ekspertka.
Dobrze jednak, że mobile jest. Dzisiaj co prawda RWD to standard, za który trudno przyznawać medale, ale - jeśli w serwisie Wysokieobcasy.pl go nie było - warto wspomnieć, że tutaj o nim nie zapomniano.
- Użytkownicy tabletów czy smartfonów nie będą mieli na co narzekać. Serwis poprawnie dostosowuje się do widoku na urządzeniach przenośnych. Pochwalić trzeba dobór czcionek - wyraźne i dobrze czytelnie świetnie sprawdzają się na nośnikach mobilnych - ocenia Dobrowolski.
To, co najbardziej dziwi specjalistów, to logo. Dlaczego? Bo wystepują dwa obok siebie. - Zdecydowanie niecodziennym i rażącym rozwiązaniem jest umieszczenie na topie serwisu logo i logotypu tuż obok siebie. W prawdzie po scrollowaniu strony logo znika i zostaje tylko logotyp, ale chyba praktyczniejszym rozwiązaniem byłoby sprawdzone wykorzystanie jednego skalującego się logo? - zastanawia się Niemczynowicz.
Pewnie by było, ale trudno nie oprzeć sie wrażeniu, że serwis Kulisy24.com w obecnej formie to dopiero wersja beta, ale - choć jeszcze sporo można w nim poprawić - eksperci oceniają, że wszystko idzie w dobrym kierunku.
|
Źródło: Interaktywnie.com |
||
|
KLIKNIJ I PRZECZYTAJ SZCZEGÓŁOWĄ OPINIĘ |
||
| EKSPERT |
KOMENTARZ | Ocena |
 |
Jarosław Dobrowolski, information architecture team leader, Isobar Polska: |
3,5 |
 |
Aleksandra Marchocka,senior art director, Peppermint: |
3,5 |
 |
Rafał Niemczynowicz, UI/UX architect, GoldenSubmarine: |
3,5 |
 |
Adam Rżanek, senior graphic designer, MOSQI.TO: Przejrzenie całej strony – od podwójnego nagłówka (z powtórzonym logo!) aż do stopki – zajmuje za dużo czasu. Nawet, jeśli czytamy tylko zapowiedzi artykułów |
3,5 |
 |
Przemyslaw Poltorak, interactive director, LOWE Warsaw: |
3 |
 |
Marcin Piwowarczyk, head of UX & strategy, BOLD: |
3 |
 |
Robert Sosnowski, dyrekto zarządzajacy, Biuro Podróży Reklamy:
|
3 |
Jarosław Dobrowolski, information architecture team leader, Isobar Polska
 Duże proste formy, jasny przekaz informacji, oczywista struktura i nastawienie na czytelność to już nie elementy przełomowe, ale zawsze są warto je docenić. Twórcy serwisu skupili się na potrzebie promowania artykułów w social media – moim zdaniem miejscami aż za bardzo.
Duże proste formy, jasny przekaz informacji, oczywista struktura i nastawienie na czytelność to już nie elementy przełomowe, ale zawsze są warto je docenić. Twórcy serwisu skupili się na potrzebie promowania artykułów w social media – moim zdaniem miejscami aż za bardzo.
Użytkownicy tabletów czy smartfonów nie będą mieli na co narzekać - serwis poprawnie dostosowuje się do widoku na urządzeniach przenośnych. Pochwalić trzeba dobór czcionek – wyraźne i dobrze czytelnie świetnie sprawdzają się na nośnikach mobilnych.
Wady?
Strona główna jest nieco za długa. Menu jest przeładowane. Strony kategorii nie różnią się od siebie prawie niczym i ze względu na brak nagłówków, trudno się zorientować, gdzie właściwie jestem (tak, są breadcrumbsy, ale to tylko mały szczegół, z którego raczej nie skorzysta przeciętny użytkownik). Strona artykułu traci na czytelności ze względu na wszędobylską szpaltę z artykułami polecanymi, która nie do końca pozwala się skupić na treści.
Najsłabszym w mojej opinii elementem serwisu jest strona wyników wyszukiwania, która jest po prostu nieczytelna. Trudno się zorientować, czy mam już podane wyniki, ile ich jest i jak zlecić ponowne wyszukiwanie.
Aleksandra Marchocka,senior art director, Peppermint
 Dużą zaletą portalu jest prostota designu. Żeby jednak mógł on dobrze spełniać swoją rolę wymaga jeszcze dopracowania. Obecnie chaos na stronie powoduje brak czytelności i utrudnia szybki dostęp do artykułów - można się zgubić w natłoku pozornie równoważnych elementów.
Dużą zaletą portalu jest prostota designu. Żeby jednak mógł on dobrze spełniać swoją rolę wymaga jeszcze dopracowania. Obecnie chaos na stronie powoduje brak czytelności i utrudnia szybki dostęp do artykułów - można się zgubić w natłoku pozornie równoważnych elementów.
Całości brakuje powietrza, wszystko jest zbyt blisko siebie. Duże nagłówki, toporne aple kategorii i odnośniki potęgują to wrażenie. Strona wydaje się ciężka i mało przejrzysta. Masywne elementy mogą być problemem również w widokach RWD. Miejscami layout rozjeżdża się na urządzeniach mobilnych, np. data artykułu nie mieści się obok kategorii, a nazwiska autorów przecinają nagłówki.
Dodatkowy bałagan mogą wprowadzać duże i niewyrównane względem siebie belki pod zajawkami artykułów. Potęgują one wrażenie, że na stronie wszystko „pływa”. Wśród ikon portali społecznościowych (które nie zawsze mieszczą się na apli), ginie odnośnik prowadzący do całego tekstu. Co dziwne, w widoku RWD kliknięcie w belkę nie odsyła do artykułu, powoduje jedynie przeładowanie strony głównej.
Podoba mi się rozwiązanie z "pływającym" menu głównym, jednak całemu topowi brakuje przejrzystości. Należałoby popracować nad hierarchią linków, żeby ułatwić nawigację po stronie. Elementem, który wprowadza dodatkowe zamieszanie jest mały, rotujący baner „NIE PRZEGAP!”
Podsumowując, design strony idzie w dobrym kierunku. Minimalizm i prostota dobrze działają w przypadku portali informacyjnych, jednak w obecnym układzie wszystko wydaje się „za duże”. Zakładam, że nie jest to wersja ostateczna, a doszlifowanie detali pozytywnie wpłynie na kompozycję i poprawi czytelność całości.
Rafał Niemczynowicz, UI/UX architect, GoldenSubmarine:
 Ciekawym rozwiązaniem są kolorowe etykiety, które na stronie głównej zostały przypisane do konkretnych artykułów, dzieląc je na kategorie – Nasze śledztwa, Prawo i bezprawie, Polityka, Świat, Gospodarka, Społeczeństwo, Opinie, Polecamy i Wideo. Dzięki nim przeglądanie strony i odszukiwanie interesujących treści jest trochę łatwiejsze. Byłoby to jeszcze prostsze, gdyby kliknięcie w etykietę przenosiło użytkownika do wybranej kategorii, a odstępy między artykułami były większe.
Ciekawym rozwiązaniem są kolorowe etykiety, które na stronie głównej zostały przypisane do konkretnych artykułów, dzieląc je na kategorie – Nasze śledztwa, Prawo i bezprawie, Polityka, Świat, Gospodarka, Społeczeństwo, Opinie, Polecamy i Wideo. Dzięki nim przeglądanie strony i odszukiwanie interesujących treści jest trochę łatwiejsze. Byłoby to jeszcze prostsze, gdyby kliknięcie w etykietę przenosiło użytkownika do wybranej kategorii, a odstępy między artykułami były większe.
Na pewno na duży plus zasługują widoczne daty publikacji – prosty, ale praktyczny zabieg, dzięki któremu użytkownik wie, co czyta. Z kolei brak nazwy kategorii artykułów znajdujących się pod działem „Polecamy” i niewidoczne rozdzielenie obydwu tych sekcji to zdecydowany minus portalu, który wielu internautom utrudni korzystanie z serwisu.
Nieestetyczny wygląd strony głównej
Niestety zauważalny jest brak logiki w publikowaniu artykułów. Obok siebie znajdują się informacje z zupełnie różnych kategorii, co powoduje spory szum informacyjny. Autorom portalu nie udało się także utrzymać symetrii między poszczególnymi artykułami – głównie przez brak konsekwencji w zachowaniu równej wielkości obszaru przeznaczonego na tytuły i leady. Zdecydowanie niecodziennym i rażącym rozwiązaniem jest umieszczenie na topie serwisu logo i logotypu tuż obok siebie. W prawdzie po scrollowaniu strony logo znika i zostaje tylko logotyp, ale chyba praktyczniejszym rozwiązaniem byłoby sprawdzone wykorzystanie jednego skalującego się logo.
Realizacja portalu Kulisy24 na tle konkurencji wypada dość blado. Jednak w tym przypadku najważniejsza wydaje się jego zawartość. To raczej treści publikowanych informacji będą przyciągać użytkowników, budując pozycję rynkową tego serwisu.
Adam Rżanek, senior graphic designer MOSQI.TO
 Strona Kulis24 jest długa i przeładowana treścią. Dlatego dobrze by było, by autorzy serwisu ułatwili czytelnikowi poszukiwania. O tyle, o ile udaje się to w wersji mobilnej, wersja na komputery wymaga sporo czasu i gimnastyki.
Strona Kulis24 jest długa i przeładowana treścią. Dlatego dobrze by było, by autorzy serwisu ułatwili czytelnikowi poszukiwania. O tyle, o ile udaje się to w wersji mobilnej, wersja na komputery wymaga sporo czasu i gimnastyki.
Przejrzenie całej strony – od podwójnego nagłówka (z powtórzonym logo!) aż do stopki – zajmuje za dużo czasu. Nawet, jeśli czytamy tylko zapowiedzi artykułów. A różnej długości boxy z newsami wprowadzają niepotrzebny bałagan, który dodatkowo utrudnia rozeznanie w serwisie.
Złota zasada UX brzmi: czytelnik musi wiedzieć, czego szukać. Zatem dobrym pomysłem jest kolorystyczny podział etykiet. Ale na tym koniec dobrych wieści – powtarzanie treści w działach wprowadza po prostu chaos. Z kolei zabieg polegający na przeplataniu się wielu etykiet utrudnia odnalezienie się na stronie oraz dotarciu do interesujących informacji. Podział kolorystyczny czasem kuleje – dział „Prawo i bezprawie” ma niemal taki sam kolor co dział „Najczęściej czytane”.
Z winy ogólnego chaosu panującego na nowym serwisie Sylwestra Latkowskiego nie sposób nie skojarzyć Kulis24 z formatem tabloidowym. Choćby „Sekcja nie przegap” – w boksie nad nagłówkiem pojawiają się pojedyncze, wyrwane z kontekstu zdjęcia z krótkim hasłem wykrzyknikowym, z którego niewiele wynika. Miało zachęcać do kliknięcia, a nic nie wnosi i wygląda pokracznie.
Autorzy serwisu mieli niewątpliwie problem z architekturą informacji. A przecież wystarczyłaby nauka na doświadczeniach innych serwisów tego typu, których wysyp nastąpił pod koniec zeszłego roku.
Przemysław Półtorak, Interactive Director, Lowe Warsaw:
 Kulisy24.com można raczej zaliczyć do tych lepszych serwisów informacyjnych. Jeśli jednak spojrzymy pod kątem inteface’u to już na pierwszy rzut oka może nam przeszkadzać ogromny i mało intuicyjny nagłówek ze zbędnymi elementami. Gdy przewijamy stronę nagłówek zaczyna przybierać bardziej cywilizowaną formę, a układ artykułów porządkuje treści i poprawia pierwsze, nie najlepsze wrażenie.
Kulisy24.com można raczej zaliczyć do tych lepszych serwisów informacyjnych. Jeśli jednak spojrzymy pod kątem inteface’u to już na pierwszy rzut oka może nam przeszkadzać ogromny i mało intuicyjny nagłówek ze zbędnymi elementami. Gdy przewijamy stronę nagłówek zaczyna przybierać bardziej cywilizowaną formę, a układ artykułów porządkuje treści i poprawia pierwsze, nie najlepsze wrażenie.
Warto by było nie poprzestawać jedynie na tekstach polecanych oraz tych z największą liczbą odwiedzin i dla dobra użytkowników uzupełnić content o artykuły powiązane.
Sama prezentacja treści jest poprawna, ale można by ją jeszcze delikatnie usprawnić, co autorzy z pewnością uczynią w najbliższej przyszłości.
Strona, mimo że jest responsywna, ma jednak kłopoty z poprawnym skalowaniem i wyświetlaniem wszystkich treści na mniejszych tabletach - warto by to dopracować, mając na uwadze wciąż rosnącą liczbę użytkowników takich urządzeń.
Marcin Piwowarczyk, head of UX & strategy, BOLD:
 Serwis Kulisy24.com niczym szczególnym się nie wyróżnia w kontekście User Experience.
Serwis Kulisy24.com niczym szczególnym się nie wyróżnia w kontekście User Experience.
Dosyć płaska struktura, niewielka liczba głównych działów powoduje, że poruszanie się po serwisie nie stanowi większego problemu. Z punktu widzenia architektury informacji jest bardzo poprawnie. Sekcje tematyczne strony głównej są czytelnie rozdzielone, jasno zaznaczono także popularność danego artykułu poprzez wykorzystanie modułu „social-share”. Po przejściu na stronę konkretnej publikacji widzimy klasyczny układ, znany z innych portali. Trafnie zaprojektowana szerokość kolumny z tekstem artykułu, jak również wykorzystanie czarnego koloru kroju pisma szeryfowego ułatwia czytanie ze zrozumieniem. Dziwi jedynie niespójność w typografii pomiędzy stroną główną, a samą stroną produktową. Treść artykułu jest pisana krojem szeryfowym, tymczasem cała strona główna jest stworzona przy wykorzystaniu krojów bezszeryfowych. W tym zakresie można by się pokusić o lepszą konsekwencję.
Niefortunnie została także zaprojektowana kompozycja samego logo. Duplikacja (duże logo na wstępie i zaraz pod nim powtórzenie w mniejszym rozmiarze) została podyktowana zachowaniem nagłówka serwisu przy „scrollowaniu” ekranu w dół. Zdecydowanie przydałby się lepszy projekt i właściwe wdrożenie tego elementu. Mało przekonująca wydaje się być także priorytetyzacja głównej nawigacji tematycznej (prezentującej główne działy serwisu) i uzupełniającej (sekcje „O Nas” i „Kontakt”). Obecne rozwiązanie, z uwagi na zastosowaną kolorystykę, lepiej wyróżnia nawigację uzupełniającą, a powinno być na odwrót. Na koniec jeszcze taka mała uwaga odnośnie stopki. Właściwie została pominięta, nie zawiera żadnych istotnych elementów nawigacyjnych. Szkoda, dobrze zaprojektowana mogłaby stanowić sekcję uzupełniającą całe drzewo kategoryzacji serwisu.
Robert Sosnowski, dyrektor zarządzający agencji Biuro Podróży Reklamy
 Strona www.kulisy24.pl ma całkiem poprawne usability. Wpisuje się w trend, które kiedyś ustanowił w Polsce www.natemat.pl. Myślę, że sporo czerpie właśnie z tego serwisu.
Strona www.kulisy24.pl ma całkiem poprawne usability. Wpisuje się w trend, które kiedyś ustanowił w Polsce www.natemat.pl. Myślę, że sporo czerpie właśnie z tego serwisu.
Jest responsywna, co widać zmniejszając okno przeglądarki. W efekcie dobrze ogląda się informacje na urządzeniach mobilnych: smartfonach czy tabletach.
Serwis jest stosunkowo prosty.
Brakuje lazyloadera – może zostanie dodany gdy będzie więcej artykułów. Lazyloader pozwala doładowywać treści w miarę przesuwania strony w dół i odciąża łącze. W efekcie doładowują się w pierwszej kolejności te treści, na których skupia się uwaga użytkownika.
Zmniejszyłbym interlinię w artykułach i odstępy między akapitami. Teraz puste przestrzenie są zbyt duże.
Generalnie www.kulisy24.pl to serwis niezbyt rozbudowany, ale bardzo poprawny.
Pobierz ebook "Ebook o social media marketingu w 2025 roku i agencjach w nim się specjalizujących"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Pomagamy markom odnosić sukces w Internecie. Specjalizujemy się w pozycjonowaniu stron, performance marketingu, social …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»








