
Warto uświadomić sobie, że o architekturze należy pomyśleć PRZED napisaniem jakiejkolwiek linijki kodu CSS-a (a najlepiej jakiegokolwiek kodu [sic!]). W dużych komercyjnych projektach, które cierpią z powodu źle wdrożonego CSS-a, jedynym ratunkiem bywa gruntowny (aczkolwiek wprowadzany ostrożnie) refactoring kodu, pisze Tomasz Plewka z SYZYGY Warsaw.
W jaki sposób sprawdzić, by praca z CSS-em w dużych, komercyjnych projektach była przyjemniejsza? Zdaje się, że odpowiedź na to pytanie jest jasna: należy wdrożyć architekturę CSS-a. Warto uświadomić sobie, że o architekturze należy pomyśleć PRZED napisaniem jakiejkolwiek linijki kodu CSS-a (a najlepiej jakiegokolwiek kodu [sic!]). W dużych komercyjnych projektach, które cierpią z powodu źle wdrożonego CSS-a, jedynym ratunkiem bywa gruntowny (aczkolwiek wprowadzany ostrożnie) refactoring kodu.
Przeczytaj również:
Jakie wady ma CSS i jakie nawyki utrudniają pracę z nim?
W ogólnym ujęciu, architekturą CSS-a nazywamy zestaw zasad i dobrych praktyk, które mają pomóc zespołowi developerskiemu tworzyć łatwy w utrzymaniu, reużywalny, przewidywalny oraz skalowalny kod CSS-a. Wdrożenie danej architektury obejmuje odpowiednie planowanie w celu nadania pożądanej struktury Twoim arkuszom CSS-a. W dalszej części artykułu przedstawię architekturę promowaną przez Harry’ego Robertsa (CSS Wizardry) i opartą o metodologię ITCSS.
Wprowadzenie do ITCSS oraz wymagania wstępne
ITCSS (ang. Inverted-Triangle CSS) to metodologia wprowadzająca ustrukturyzowany podział projektu CSS na warstwy, która po zwizualizowaniu wygląda jak odwrócony trójkąt równoboczny. Nie brzmi zbyt kusząco, prawda? Niemniej Harry Roberts twierdzi, że właśnie to hierarchiczne podejście stanowi model, który pomaga w nadaniu odpowiedniej struktury i zaprowadza porządek w CSS-ie w sposób bardzo wydajny.
Wspomnianą metodologię zaprojektowano z myślą o komercyjnych projektach, które bardzo często podczas cyklu życia są skalowane i rozbudowywane. Warto podkreślić, że ITCSS nie jest ani frameworkiem, ani biblioteką CSS-a, a właśnie metodologią lub (jak o tym mówi Harry Roberts) sposobem myślenia o tym, jak tworzyć projekty CSS. ITCSS jest niezwykle elastyczny, kompatybilny z innymi metodologiami lub konwencjami nazewnictwa klas (np. SMACSS, BEM), a także może być bez problemu integrowany z preprocessorami CSS-a.
Harry Roberts podkreśla, że wydajne wykorzystanie architektury ITCSS wiąże się z następującymi praktykami:
- odrzucenie używania selektorów identyfikatora (ang. ID selectors) w celu „spłaszczenia” specyficzności w projekcie;
- budowanie warstwy UI w oparciu o reużywalne komponenty;
- używanie klasowych selektorów i brak obiekcji co do umieszczenia dużej ilości klas w warstwie „contentowej” (HTML’u).
Zasady i struktura ITCSS
ITCSS jest architekturą, która dokładnie określa, jak powinien wyglądać projekt CSS. Działa w oparciu o 3 główne metryki (rys. 3.):
- zasięg (ang. reach);
- szczegółowość (ang. explicitness) oraz
- specyficzność (ang. specificity).

Rys. 3. Poglądowy wykres architektury ITCSS obrazujący 3 metryki. Źródło: other.media.
Zasięg (ang. reach - far-reaching to localised)
Ta metryka polega na przejściu od selektorów o dużym zasięgu na początku projektu do używania selektorów, które wpływają na coraz mniej elementów DOM-u. Z praktycznego punktu widzenia, można zacząć od napisania ogólnych reguł resetujących odstępy (za pomocą selektora *), by stopniowo przejść do selektorów typu elementów, a następnie selektorów klasowych i tak dalej. Powoduje to zmniejszanie zasięgu selektorów, co odpowiada charakterystycznego kształtowi trójkąta w ITCSS.
Szczegółowość (ang. explicitness - generic to exlicit)
W tym przypadku chodzi o to, że projekt CSS powinien zaczynać się od tworzenia reguł ogólnych i zmierzać do stopniowego przejścia do pisania kodu, który zmienia pojedyncze własności danego elementu w sposób bezpośredni. Przykładem może tu być przejście od ogólnego resetu, poprzez ostylowanie elementów typograficznych (h1-h6) aż do tworzenia klas modyfikujących pojedynczą własność (np. `.text-center`).
Specyficzność (ang. specificity - low specificity to high specificity)
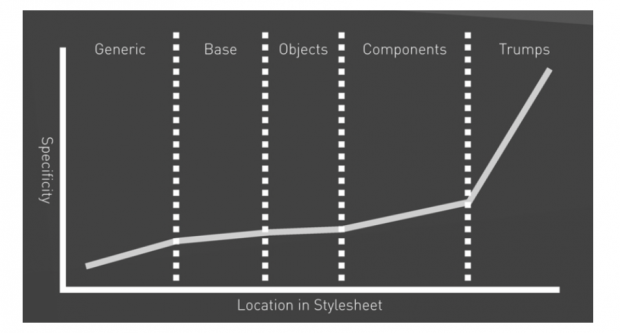
Niezwykle istotną cechą architektury ITCSS jest poskromienie specyficzności CSS-a. Kluczem do sukcesu jest tworzenie reguł CSS-a ze stopniowo rosnącą specyficznością, rozpoczynając od niskich wartości. W rezultacie unikamy tzw. Specificy Wars, które potrafią dać się we znaki w dużych, komercyjnych projektach. Warto zaznaczyć, że użytecznym narzędziem, za pomocą którego możemy zwizualizować oraz ocenić stan specyficzności naszego projektu CSS jest wykres specyficzności (rys. 4.).

Rys. 4. Wyidealizowany wykres specyficzności od pozycji reguły CSS’a w arkuszu w projekcie opartym o architekturę ITCSS wraz z podziałem na warstwy. Źródło: speakerdeck.com.
Warstwy w ITCSS
Wdrożenie architektury ITCSS wiąże się z podziałem arkuszy CSS na konceptualne warstwy. Każda kolejna sekwencja jest logicznym następstwem warstwy ją poprzedzającej. Przejście to wiąże się ze zwiększeniem specyficzności, zmniejszeniem zasięgu selektorów oraz tworzeniem coraz bardziej szczegółowych reguł CSS-a. Ta tendencja sprawia, że niższe warstwy są coraz „węższe”, a wynikowy model architektury ITCSS ma kształt odwróconego trójkąta. Zachowanie tego schematu sprawia, że kod, który piszemy jest łatwiejszy w późniejszym skalowaniu, ponieważ każda kolejna warstwa bazuje na poprzedniej. Wyższe sekwencje nie są nadpisywane, lecz uzupełniane o nowe/brakujące reguły. W efekcie otrzymujemy uporządkowaną bazę kodową, która jest przewidywalna i sprzyja utrzymaniu. Warto podkreślić, że jest to również korzystne dla zespołu programistów, ponieważ każdy nowy developer dołączający do projektu opartego o ITCSS może szybko i bez większego problemu zorientować się, o co w nim tak naprawdę chodzi.
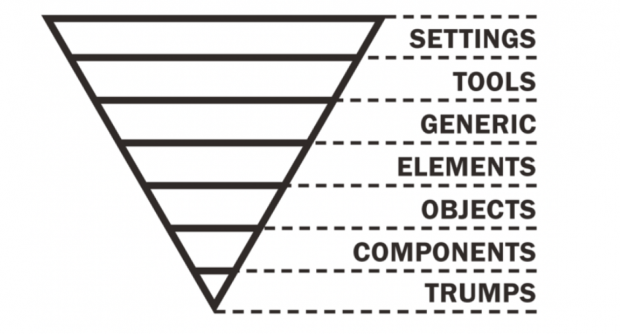
ITCSS składa się z 7 domyślnych warstw (rys. 5):
- warstwa opcji (ang. settings) – tutaj umieszczamy globalne zmienne, które są dostępne z dowolnego miejsca w projekcie. Zmienne odpowiadające danym komponentom powinny być definiowane w odpowiadających im arkuszach CSS albo plikach Sass. Warstwa opcji obejmuje np.: deklaracje czcionek, kolorów czy ikon;
- warstwa narzędzi (ang. tools) – zawiera wszystkie globalnie używane funkcje oraz mixin’y. Gdy dana funkcja lub mixin dotyczy pojedynczego komponentu, powinien być umieszczony w odpowiednim pliku Sass;
Warto podkreślić, że użycie obu ww. warstw jest zalecane w przypadku, gdy w projekcie używany jest preprocessor (np. Sass).
- warstwa ogólna (ang. generic) – powinna zawierać ogólne reguły i jako pierwsza produkuje kod CSS. Przykładowo normalizacje CSS-a, reset odstępów przeglądarki etc.;
- warstwa elementów/bazowa (ang. elements/base) – tutaj definiujemy reguły dla bezklasowych selektorów typu elementów (np. h1-h6);
- warstwa obiektów (ang. objects) – tu po raz pierwszy pojawiają się selektory klasowe. Pojęcie obiektu znamy choćby z metodologii OOCSS. W ujęciu ITCSS warstwa ta charakteryzuje się wyższą specyficznością (ze względu na selektory klasowe) oraz mniejszą zasięgiem selektorów. Obejmuje głównie wzory projektowe (ang. design patterns) oraz tzw. obiekty, czyli elementy różnego typu od strukturalnych kontenerów po słynny z metodologii OOCSS obiekt media (ang. media object);
- warstwa komponentów (ang. components) – zawiera większość stworzonego kodu. W tym miejscu powstają reguły dla reużywalnych komponentów UI, które docelowo powinny wykorzystywać klasowe selektory;
- warstwa klas pomocniczych (ang. utilities lub trumps) – tu umieszczamy wszystkie klasy pomocnicze oraz tzw. hacki CSS-a. Nierzadko reguły CSS tworzone w tej warstwie zawierają flagę `!important`. Sprawia to, że selektory mają bardzo wysoką specyficzność, co jest celem samym w sobie, ponieważ z założenia nadpisują wszystkie inne reguły występujące w warstwach powyżej.

Rys. 5. Domyślne warstwy w architekturze ITCSS. Źródło: other.media.
Konwencja nazewnictwa klas w ITCSS
Niezwykle istotną częścią tworzenia klas w CSS-ie stanowi nadawanie im logicznych nazw. W tym przypadku naturalne wydaje się sięgnięcie po dodatkowe narzędzie, które ten proces znacząco ułatwi.
Konwencja nazewnictwa klas (ang. naming convention) może stanowić pewnego rodzaju uzupełnienie architektury CSS. Harry Roberts poleca wykorzystanie metodologii BEM (ang. Block-Element-Modifier) do nazywania klas. Połączenie architektury ITCSS i nieco zmodyfikowanej przez siebie metodologii BEM nazwał BEMIT. Warto wspomnieć, że poprawne stosowanie metodologii BEM adresuje wiele złych praktyk wspomnianych na początku artykułu. Po dużą dozę rzetelnych informacji oraz opis problemów, które rozwiązuje BEM odsyłam do artykułów autorów tej metodologii (en.bem.info/methodology). W pigułce nazwy klas w metodologii BEM (jak sama nazwa wskazuje) składają się z nazwy:
- bloku – stanowiącego niezależny komponent UI, np.: `.menu`;
- elementu – każdy komponent składa się z budujących go elementów, np.: `.menu__item`, `.menu__icon`;
- modyfikatora – oznaczającego poszczególne warianty danego komponentu UI, np.: `.menu—primary`, `.menu—secondary`.
- W BEMIT metodologia BEM została zmodyfikowana poprzez wprowadzenie:
- przestrzeni nazw (ang. namespace) – dodając przedrostki odpowiednie przedrostki do istniejących nazw klas, np.: c dla komponentu czy u – dla klas pomocniczych;
- responsywnych przyrostków (ang. responsive suffixes) – np.: `.menu__item@md`, gdzie md (ang. medium) wskazuje na `breakpoint` w responsywnych regułach `media queries`.
Dobre praktyki w ITCSS
Skalowanie/dostosowanie architektury
ITCSS jest architekturą, którą można w dowolny sposób rozbudowywać, modyfikować i dostosowywać do własnych potrzeb pod kątem zarówno `workflow`, jak i zestawu używanych narzędzi. Jeśli Twój zespół nie używa preprocessora, możesz śmiało pozbyć się dwóch pierwszych warstw: opcji oraz narzędzi. Podobnie w przypadku, gdy czujesz, że w Twoim projekcie przyda się nowa, dodatkowa warstwa, możesz ją bez problemu wprowadzić, np. warstwa szablonów (ang. themes). Pamiętaj, że technologia jest dla developerów, a nie odwrotnie. W związku z tym, nie wahaj się dostosowywać istniejących narzędzi do naszych potrzeb.
Dobra organizacja folderów i plików
ITCSS narzuca pewnego rodzaju organizację katalogów. Warto przy tym zadbać o ten element, ponieważ, jak dobrze wiemy, porządek w kodzie ułatwia i przyśpiesza pracę. Wynikowy plik `index.css` może wyglądać tak:
@import 'settings/*';
@import 'tools/*';
@import 'generic/*';
@import 'elements/*';
@import 'vendor/*';
@import 'objects/*';
@import 'components/*';
@import 'utilities/*';
Schemat: jeden komponent – jeden plik
Odpowiednia organizacja katalogów na niewiele się zda, jeżeli nie zadbamy o porządek w folderach zawierających komponenty. Warto tutaj pamiętać, żeby grupować wszystkie elementy danego komponentu w osobnym folderze oraz dany element w pojedynczym pliku `.scss`, np.
MyComponent/MyComponent.tsx
MyComponent/my-component.scss
MyComponent/my-component-element.scss
Podsumowując
I tak to właśnie wygląda. Na koniec spójrzmy raz jeszcze, co daje nam ITCSS oraz BEM (albo BEMIT). Pozwala na:
- dobrą organizację katalogów, porządek w plikach;
- uporządkowane katalogi promują pisanie kodu, który jest przewidywalny, reużywalny i łatwy w utrzymaniu;
- redukcję duplikowania kodu;
- developerzy (zarówno ci pracujący nad projektem przez dłuższy czas, jak i nowi dopiero zaczynający pracę) wiedzą, gdzie szukać danej grupy reguł CSS;
- koniec z tzw. Specificity Wars, ponieważ mamy do czynienia z kodem, którego specyficzność rośnie stopniowo i w sposób przewidywalny
- łatwiejsze skalowanie projektów komercyjnych.
Tomasz Plewka
Frontend Developer
SYZYGY Warsaw
Źródła:
- https://cheesecakelabs.com/blog/css-architecture-first-steps/
- https://philipwalton.com/articles/css-architecture/
- https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture/
- https://csswizardry.com/2015/08/bemit-taking-the-bem-naming-convention-a-step-further/
- https://www.creativebloq.com/web-design/manage-large-css-projects-itcss-101517528
Pobierz ebook "Ebook o social media marketingu w 2025 roku i agencjach w nim się specjalizujących"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Pomagamy markom odnosić sukces w Internecie. Specjalizujemy się w pozycjonowaniu stron, performance marketingu, social …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»