
Tłumaczy Michał Strześniewski, Lead Web Developer z KERRIS Group.

na zdjęciu: Michał Strześniewski, Lead Web Developer, KERRIS Group
WooCommerce szybko zyskał popularność, dzięki łatwości instalacji, konfiguracji oraz prostej w obsłudze zmianie ustawień. Jeśli więc stawiasz swój pierwszy sklep internetowy to to narzędzie z pewnością Ci w tym pomoże i jednocześnie nie przyprawi o ból głowy. Jak to zrobić poprawnie? Zaczynajmy!
Raport: Sklepy internetowe' 2019
Krok 1: WordPress
Aby stworzyć sklep z pomocą wtyczki WooCommerce należy przede wszystkim posiadać stronę opartą o system zarządzania treścią WordPress. Aby tego dokonać, należy pobrać najnowszą paczkę z repozytorium (wordpress.org) i zainstalować na serwerze.

Pełna instrukcja instalacji WordPressa znajduje się pod tym linkiem: https://wordpress.org/support/article/how-to-install-wordpress/

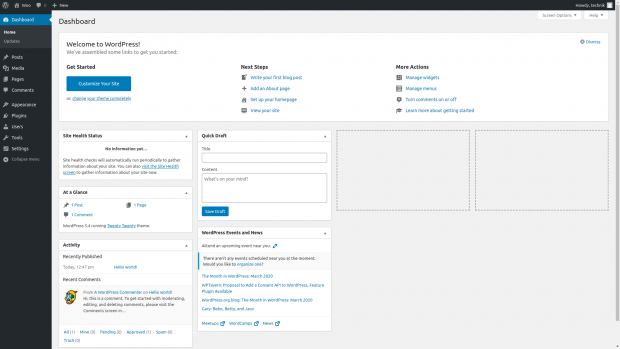
Po prawidłowej instalacji WordPressa powinniśmy wylądować na stronie głównej z motywem domyślnym WordPressa Twenty Twenty.

Krok 2: WooCommerce
Gdy już mamy stworzoną witrynę, logujemy się do panelu administracyjnego (twojadomena.pl/wp-admin).

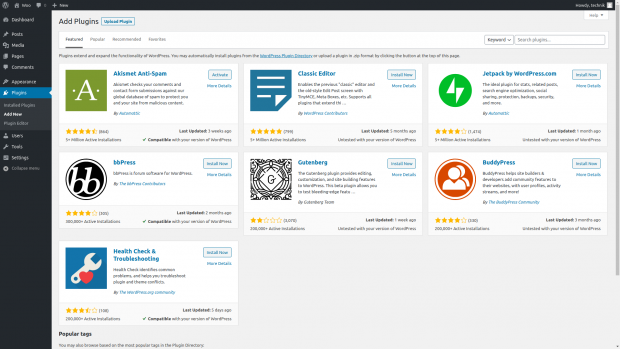
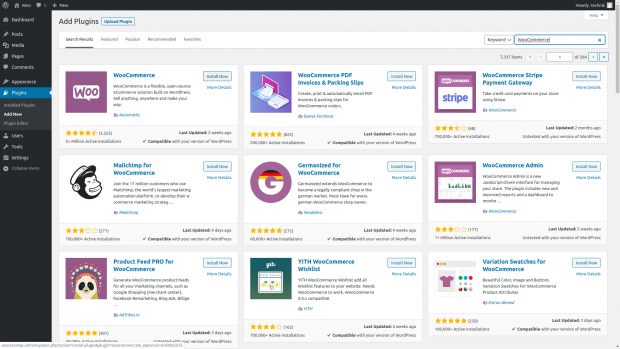
Następnie przechodzimy do zakładki „Wtyczki” i wyszukujemy plug-inu WooCommerce.



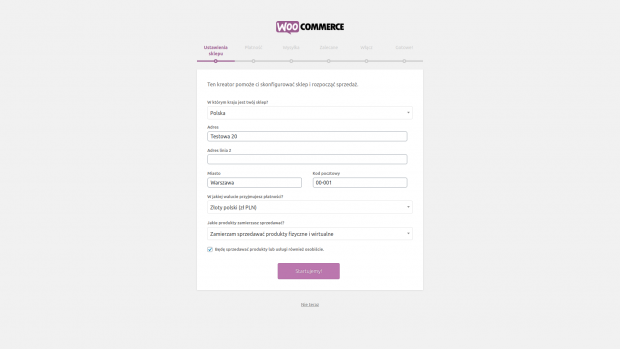
Po aktywacji wtyczka przeprowadzi nas przez wstępną konfiguracje sklepu. Na pierwszym wybieramy kraj sprzedaży, walutę oraz rodzaj sprzedawanych produktów.

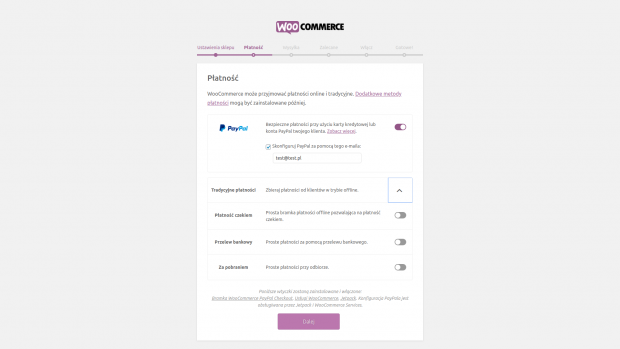
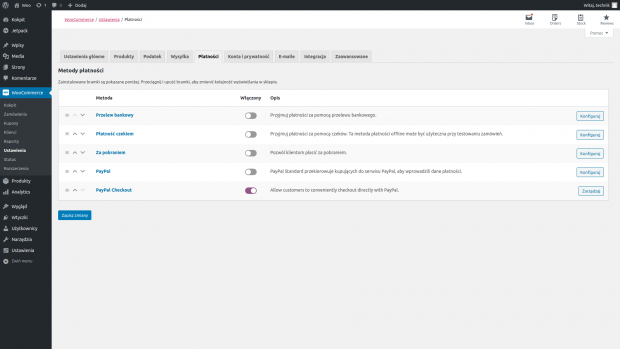
Kolejny ekran pozwala nam wybrać rodzaje płatności udostępniane w sklepie. Domyślnie zainstalowana jest integracja z PayPal’em oraz płatności offline takie jak płatność przy odbiorze lub przelew. Istnieje możliwość dodania dodatkowych form płatności, ale o tym napiszę w dalszej części artykułu.

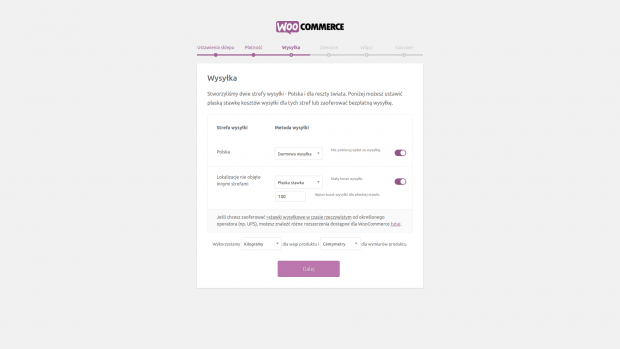
Trzecim krokiem jest konfiguracja kosztów wysyłki. Domyślnie istnieją dwie formy kosztów - przesyłki „Płaska Stawka”, czyli stały koszt wysyłki oraz bezpłatna wysyłka. Możemy je nadać dla wysyłki w kraju i poza nim. Dodatkowo ustalamy jednostki miary wagi oraz długości, które mogą nam być potrzebne jeśli zdecydujemy się na zainstalowanie dodatkowych rozwiązań do wyliczania ceny przesyłki zależnie od wagi paczki np. od UPS.

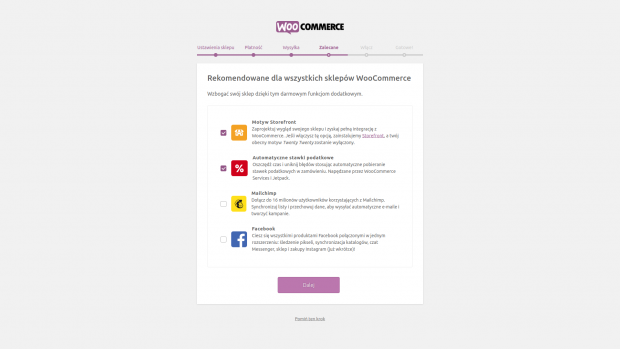
W kolejnym kroku instalacja podpowiada nam zalecane wtyczki dodatkowe oraz motyw StoreFront. Dla potrzeb tego artykułu przyjrzymy się dwóm elementom - motywowi oraz wtyczce do stawek podatkowych.

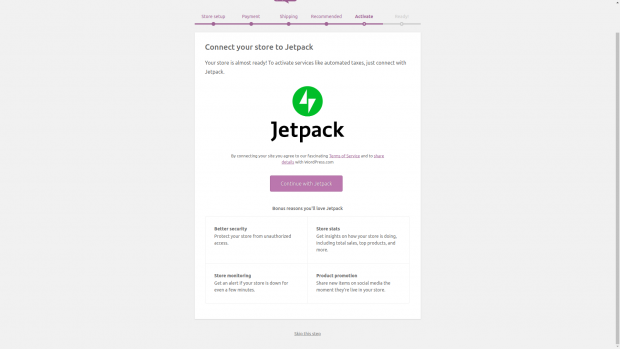
Następnie dostajemy możliwość instalacji wtyczki „Jetpack” od Automattica, czyli twórców WordPressa. Pozwala ona na zbieranie dodatkowych danych analitycznych dotyczących wyświetlania strony. Ma ona też wbudowanych wiele dodatkowych widgetów rozszerzających możliwości WordPressa.

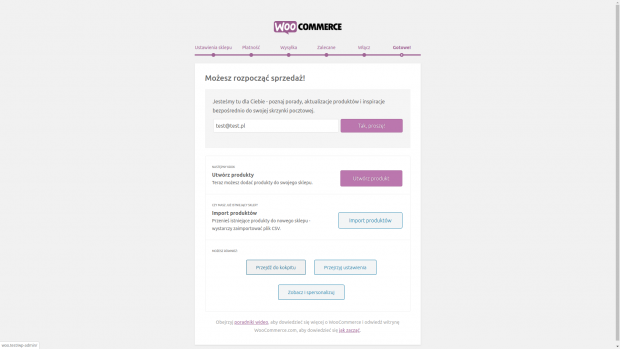
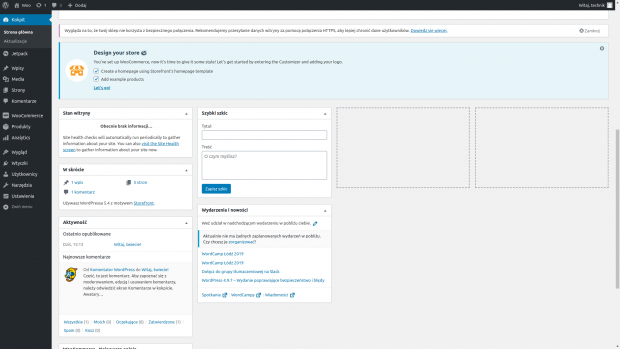
I to już koniec. Przechodzimy do ostatniego podsumowującego kroku i klikamy „przejdź do kokpitu”.

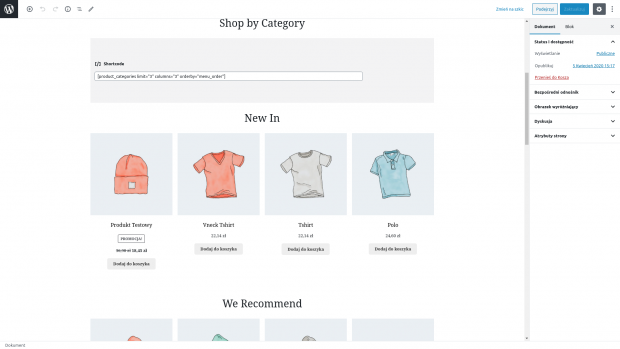
Dzięki zainstalowaniu motywu „Storefront” pojawiła nam się teraz w kokpicie możliwość wygenerowania nowej strony głównej oraz dodatnie kilku przykładowych produktów.

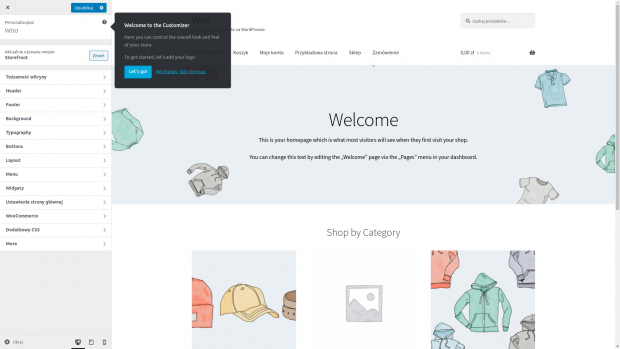
Po kliknięciu „Let’s Go” przejdziemy do konfiguratora motywu.

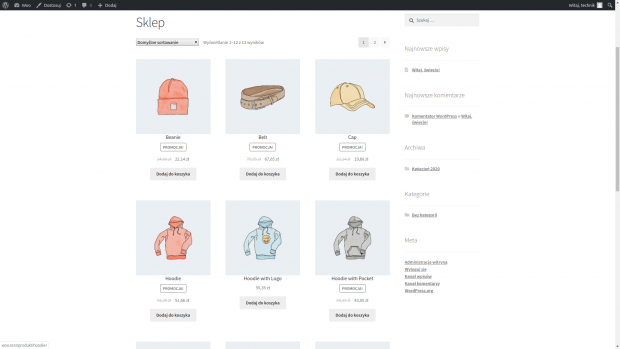
Jak najpewniej zauważyliście, wygląd strony głównej się zmienił i teraz jest już to pełnoprawny sklep. W tym miejscu możecie np. w zakładce „Tożsamość witryny” dodać logo i ikonę paska przeglądarki, edytować „Menu” czy też np. dodawać swój własny kod CSS. Motyw „StoreFront” dodał za nas pierwsze 12 przykładowych produktów oraz stworzył wszystkie potrzebne podstrony.

Ich wygląd możecie zmieniać poprzez edycję z pomocą wbudowanego edytora Gutenberg.

Krok 3: Ustawienia sklepu
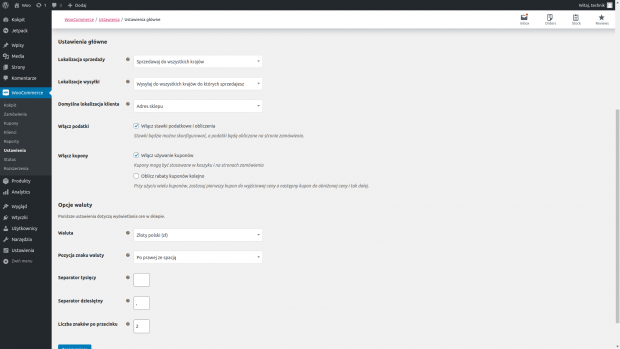
Po przejściu pełnej instalacji WooCommerce należy udać się do zakładki WooCommerce > Ustawienia i uzupełnić najważniejsze informacje dotyczące naszego sklepu. Na pierwszej stronie ustawień możecie edytować główne informacje teleadresowe, ale także podjąć decyzje czy system ma za was obsługiwać naliczanie podatków, włączyć obsługę kuponów rabatowych, a także podjąć decyzję czy sklep ma być lokalny czy globalny.

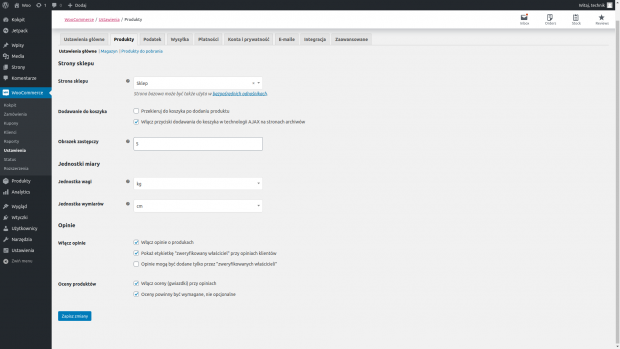
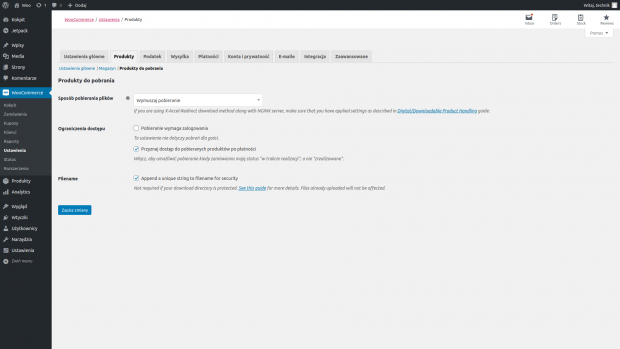
Zakładka „Produkty” służy do ustawień obsługi stanów magazynowych, pozwala na włączenie dodawania opinii na stronie oraz instruuje jak ma się zachowywać system z produktami cyfrowymi.



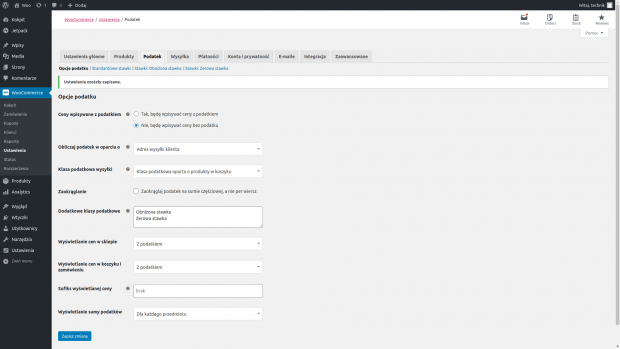
W zakładce „Podatki” ustalamy sposób w jaki system ma naliczać różnego rodzaju opłaty dodatkowe. Możemy wybrać czy chcemy w sklepie pokazywać ceny netto czy brutto oraz to, w jaki sposób chcemy podawać ceny dodając nowy projekt. Jest to bardzo pomocne, ponieważ możemy stworzyć kilka klas podatkowych i przypisywać odpowiednie produkty do odpowiednich klas. W momencie zmiany przepisów podatkowych wystarczy np. edytować tylko klasę podatkową co wpłynie na ceny wszystkich produktów, zamiast edytowania każdego produktu z osobna.


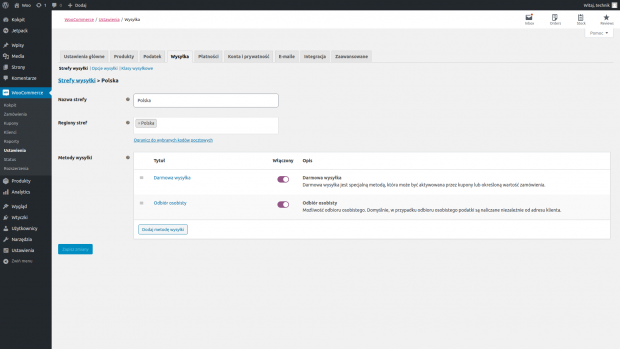
Dla prostej konfiguracji istotne są jeszcze 2 zakładki: „Wysyłka” i „Płatności”. Wstępną konfigurację stworzyliśmy podczas instalacji, natomiast tutaj możemy te ustawienia edytować bądź też uzależnić je od wielu różnych czynników np. kraju, do którego wysyłamy produkty lub np. konkretnego kodu pocztowego.


Krok 4: Tworzenie produktu
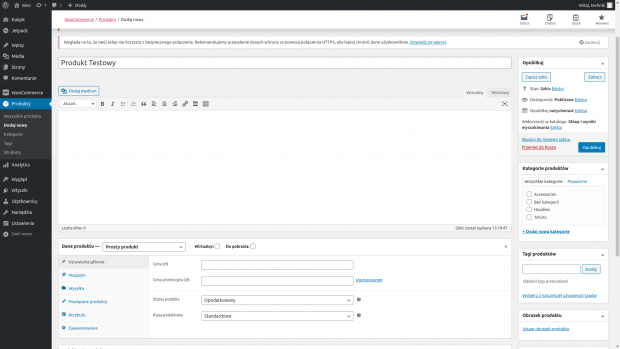
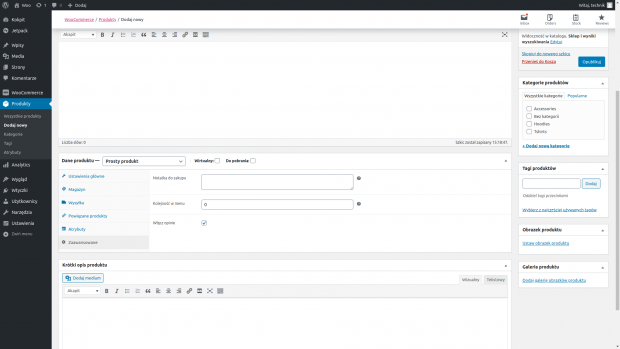
Czas na stworzenie swojego pierwszego produktu. Aby to wykonać należy wejść do zakładki Produkty > Dodaj Nowy.

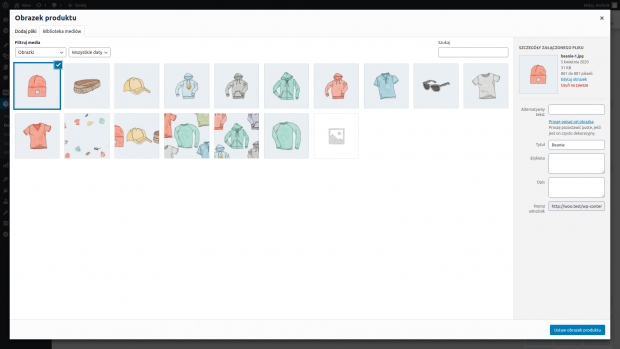
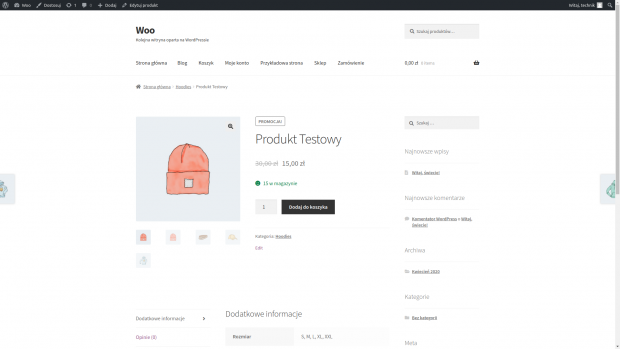
Podajemy na górze nazwę swojego produktu oraz dodajemy „Kategorię” i tagi produktu po prawej stronie. Następnie klikamy w „Obrazek produktu” i wybieramy fotografię główną.

W ten sam sposób dodajemy galerię produktu poniżej.
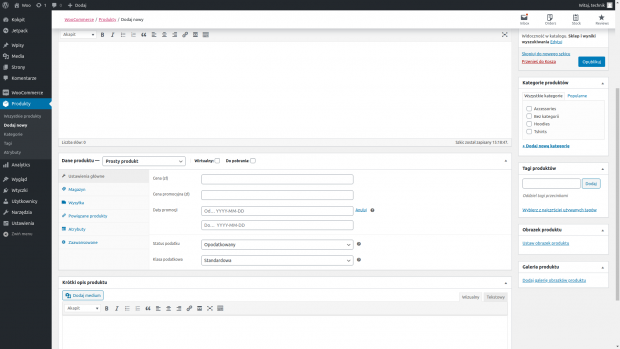
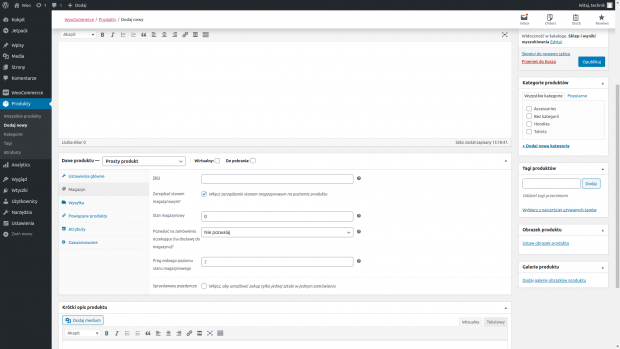
Następnie skupiamy się przede wszystkim na oknie ustawień produktu znajdującego się pod głównym edytorem „WYSIWYG”. Posiada ono sześć zakładek a pierwszą z nich są ustawienia główne. Należy tutaj podać cenę produktu oraz jeśli chcemy, możemy podać cenę promocyjną wraz z datami początku i końca promocji. Również w tym miejscu nadajemy produktowi klasę podatkową.

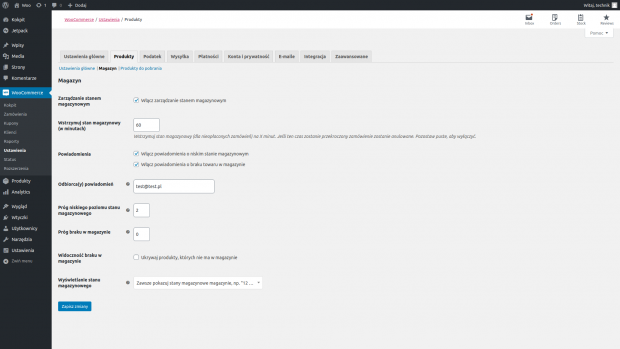
W drugim kroku w zakładce „Magazyn” możemy zarządzać stanem magazynowym produktu. Nadajemy tutaj identyfikator „SKU” (Stock Keeping Unit), czyli unikalną nazwę produktu np. do integracji systemu z zewnętrznym systemem magazynowym, bądź też dla własnego ułatwienia przy szukaniu produktów w magazynie. Możemy też tutaj podać aktualną liczbę produktów, która będzie się automatycznie zmniejszać po sprzedaży produktu oraz poinformować system w jaki sposób ma się zachować, gdy produkty się kończą - np. ustalić, kiedy ma wysłać maila do administratora z informacją, że produkt się kończy, zezwolić lub też nie użytkownikom na składanie zamówień, gdy produktów nie ma na stanie oraz sprawić, by dany produkt nie mógł być kupowany w większej liczbie niż jeden.

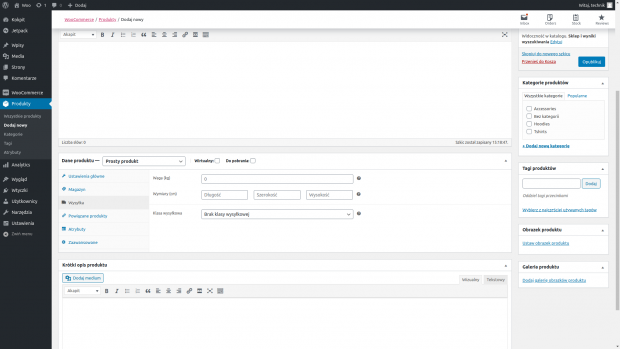
W zakładce „Wysyłka” możemy podać wymiary i wagę paczki z produktem, potrzebne do wyliczenia dynamicznej ceny wysyłki oraz podać klasę wysyłkową, w której dany produkt się znajduje.

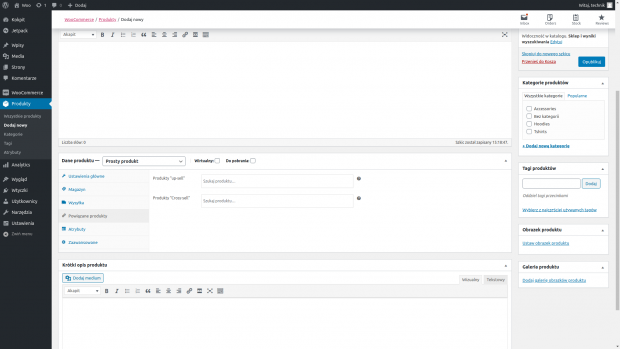
W ramach zakładki „Powiązane produkty” możemy ustalić jakie produkty chcemy pokazywać w ramach działań Cross Sell i Up Sell. Domyślnie przy każdym produkcie pojawiają się 3 pokrewne produkty, dobierane losowo z naciskiem na tę samą kategorię produktów. Dodając konkretne produkty do działań Cross Sell, wybrane produkty pojawią się na początku listy „Produktów pokrewnych”. Natomiast działania Up Sell dodadzą na karcie „Produkty” dodatkową zakładkę „Możesz lubić także” z listą produktów podaną w tym oknie.

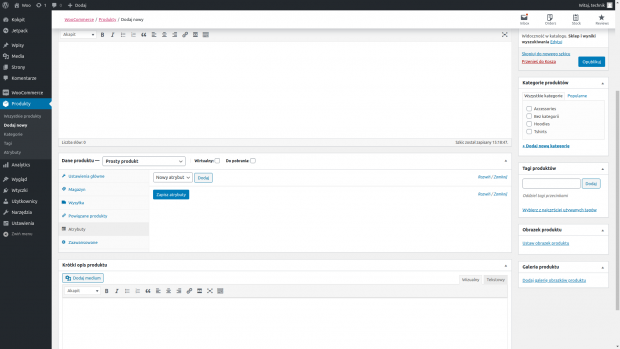
Atrybuty pozwalają opisać produkt w dokładniejszy sposób, jednakże jednolity w całym sklepie - np. można stworzyć atrybut “Rozmiar”, który posiada wartości S, M, L, XL i wybrać jeden z nich. Tworząc kolejny produkt będziemy mogli skorzystać z tego atrybutu i będziemy już mieli zamknięty słownik dla tego atrybutu, dzięki czemu nie będzie można podać rozmiaru np. jako „mały” czy „duży”.

Ostatnia zakładka „Zaawansowane” pozwala przede wszystkim na unikalne dla danego produktu wyłączenie możliwości dodawania opinii, a także pozwala na dodanie notatki specyficznej dla danego produktu, która zostanie umieszczona w mailu po złożeniu zamówienia.

Po zakończeniu uzupełniania dodajemy jeszcze „Krótki opis produktu” i jesteśmy gotowi na kliknięcie „Opublikuj”.

Krok 5: Tworzenie kuponów rabatowych
Najważniejsza jest promocja, a żeby zachęcić klienta dobrze jest posiadać rozwiązania, pozwalające na obniżanie cen produktów w specyficznych warunkach. Tutaj z pomocą przychodzi nam „System kuponów rabatowych”.

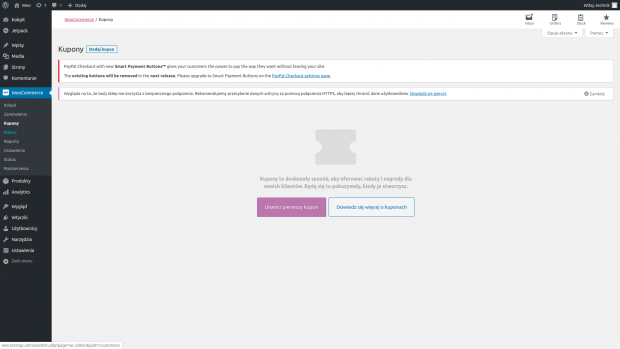
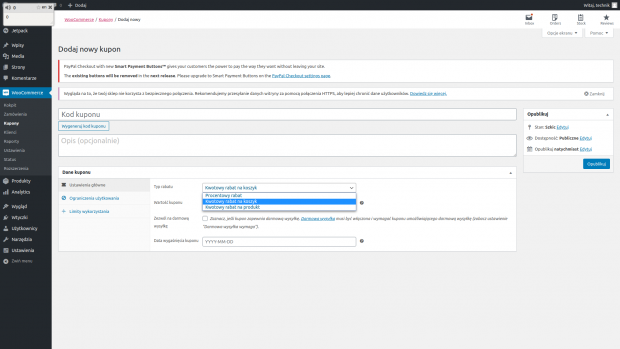
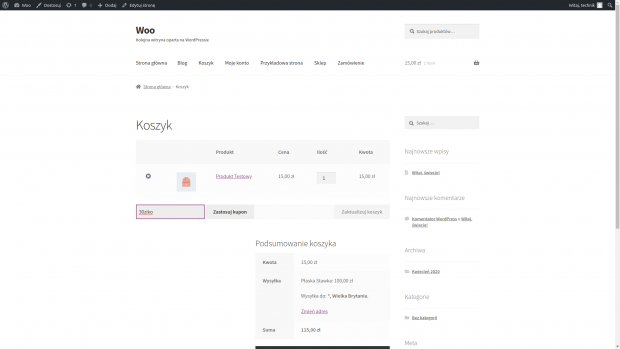
Wchodzimy w zakładkę WooCommerce > Kupony i wybieramy „Dodaj Kupon”. Jako tytuł podajemy kod, który klient może wykorzystać, a następnie ustalamy warunki, jakie należy spełnić, aby kupon mógł być wykorzystany. Mogą być to kupony kwotowe, procentowe, bądź też kupony na konkretne produkty.

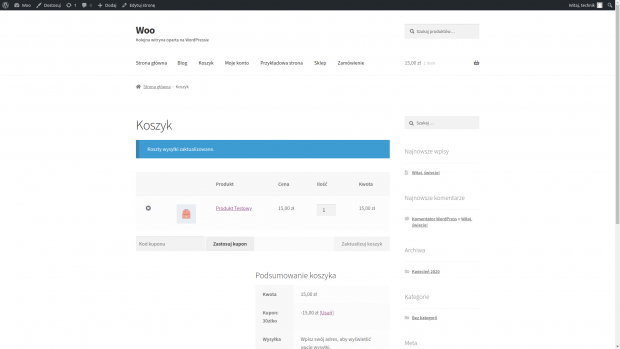
Po wprowadzeniu danego kuponu na stronie koszyka, jego wartość automatycznie się zmniejszy.


Krok 6: Zmiana motywu
Zdaję sobie sprawę, że motyw „StoreFront” może być dla was zbyt prosty i nie spełniać oczekiwać estetycznych. Na szczęście nie jesteście na niego skazani. W internecie jest wiele miejsc, w których można zaopatrzyć się w dowolny motyw do WordPress’a. To, o czym musicie pamiętać przy wyborze to sprawdzenie czy dany motyw wspiera także wtyczkę WooCommerce.
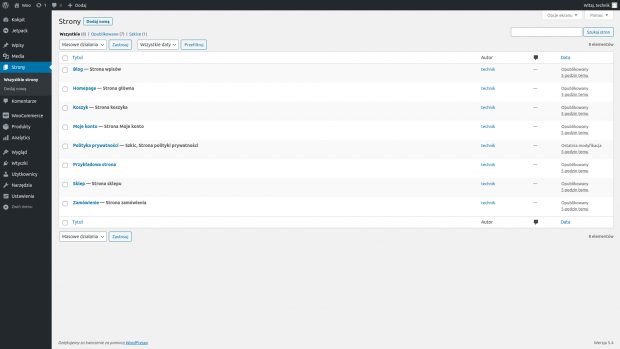
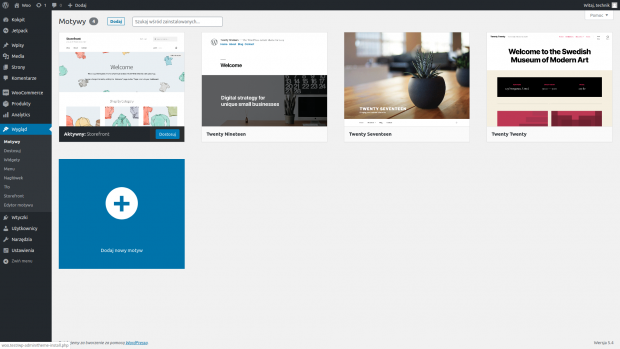
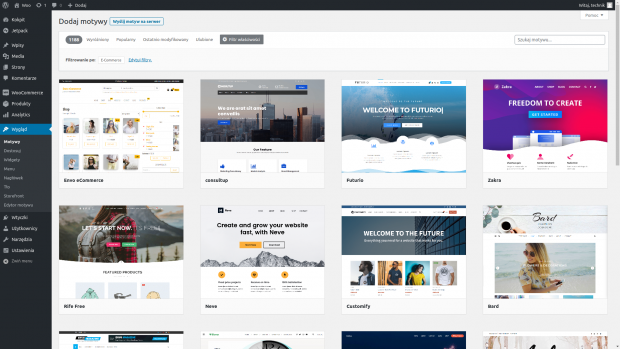
Pierwszym miejscem w którym powinniście poszukać jest darmowe repozytorium motywów WordPressa. Aby do niego wejść wystarczy, że w swoim panelu administracyjnym wejdziecie w zakładkę Wygląd > Motywy, a następnie włączycie „dodaj nowy”.

Pojawi się przed waszymi oczami zbiór wszystkich darmowych dostępnych od ręki motywów - sprawdzonych i zaakceptowanych przez społeczność WordPress’a.

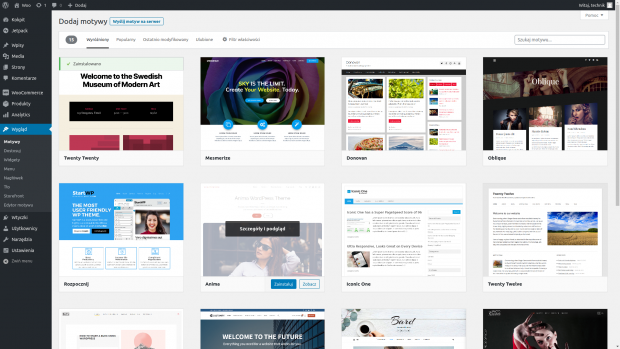
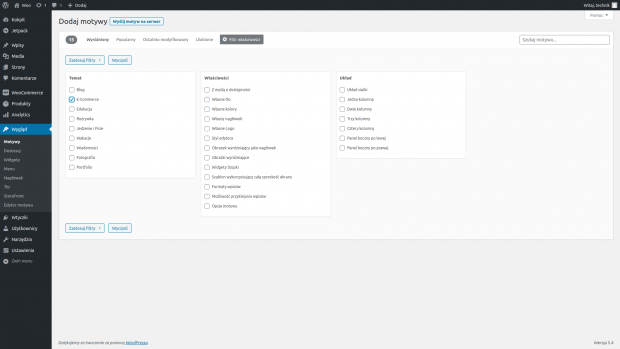
Od razu proponuję, abyście kliknęli w filtry dostępne na górze i wybrali tylko te dotyczące E-commerce’a.

Po kliknięciu „zastosuj filtry”, pojawią się motywy, które powinny wspierać wtyczkę WooCommerce.

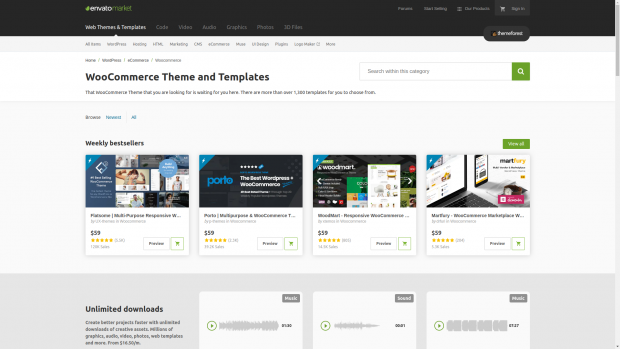
Innym miejscem, w którym znajdują się motywy - tym razem jednak płatne - jest np. sklep https://themeforest.net/ i tutaj też proponuję przejść od razu do sekcji E-Commerce: https://themeforest.net/category/wordpress/ecommerce.

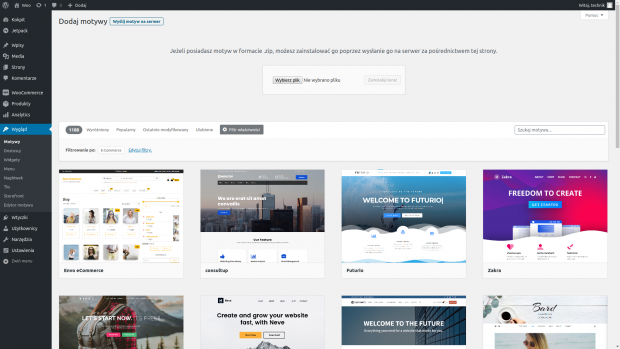
Motyw kupiony na takim portalu należy wypakować z paczki ze wszystkimi elementami, takimi jak: instrukcja obsługi i np. graficzne pliki otwarte, a następnie paczkę .zip wysłać na stronę poprzez kliknięcie przycisku „Wyślij motyw na serwer” na górze ekranu.

Przy wyborze gotowego motywu należy patrzeć nie tylko na wygląd, ale też na oceny użytkowników i jego wydajność. Warto spojrzeć na sklepy, które nam się podobają w internecie i sprawdzić np. w kodzie źródłowym strony czy dany sklep korzysta z WordPressa, a jeśli tak to z jakiego motywu. Ponieważ 30% internetu zasilane jest WordPress’em takie poszukiwania nie są skazane na porażkę. Należy też pamiętać, że gotowe motywy są robione z myślą o jak największej rzeszy odbiorców. Najprawdopodobniej posiadają wiele zbędnych elementów spowalniających działanie strony. Po unikalne rozwiązanie skrojone bezpośrednio pod potrzeby naszej firmy warto zwrócić się do Agencji lub Software House’u.
Krok 7: Dodatkowe wtyczki
Kolejnym elementem rozszerzającym możliwości naszego sklepu są wtyczki. Tak, jak w przypadku motywów możemy je znaleźć za darmo w repozytorium WordPress’a (Zakładka Wtyczki > Dodaj nową) lub w sklepach internetowych. Tutaj mogę polecić przede wszystkim Polska firmę WP Desk (https://www.wpdesk.pl/) oraz oryginalne repozytorium płatnych wtyczek od Automattica czyli właścicieli wtyczki WooCommerce (https://woocommerce.com/product-category/woocommerce-extensions/).
Każdy z was musi sam zdecydować co dokładnie jest mu potrzebne w swoim biznesie do działania. Jak widzieliście wcześniej - sam WooCommerce posiada na tyle dużo rozwiązań, że mogą być one wystarczające w waszym przypadku. Jeśli jednak nie są - poniżej podaję kilka dodatkowych.
Dodatkowe bramki płatności
W Polsce najpopularniejszym systemem płatności jest PayU, natomiast WooCommerce ma wbudowaną jedynie bramkę PayPal. Zarówno PayU, jaki inne bramki płatności oferują na swoich stronach darmowe wtyczki integrujące, które możecie ściągnąć i zainstalować na serwerze. Do najpopularniejszych z nich swoje wtyczki stworzyła również firma WP Desk (https://www.wpdesk.pl/kategoria-produktu/platnosci/).
Dodatkowe formy wysyłki
Kolejnym istotnym typem potrzebnych wtyczek jest integracja z różnego rodzaju firmami kurierskimi. Takie wtyczki pozwalają nam m.in na drukowanie listów przewozowych bezpośrednio z systemu oraz generowanie i wysyłanie ID przesyłki do jej śledzenia dla klienta. Lista wtyczek z popularnymi dostawcami znajduje sie tutaj: https://www.wpdesk.pl/kategoria-produktu/wysylka/
Fakturowanie i integracja z zewnętrznymi systemami księgowymi:
https://www.wpdesk.pl/kategoria-produktu/ksiegowosc/
Różnego rodzaju ułatwienia tworzenia promocji poprzez dodawanie zaawansowanych warunków:
https://woocommerce.com/products/dynamic-pricing/
https://www.wpdesk.pl/sklep/flexible-pricing-woocommerce/
Wtyczki integrujące się z zewnętrznymi systemami np. Allegro, OLX czy Opineo:
https://www.wpdesk.pl/kategoria-produktu/marketing/
A także wiele wiele innych których nie sposób wymienić, a które mogą okazać się dla was pomocne:
https://woocommerce.com/product-category/woocommerce-extensions/product-extensions/
https://pl.wordpress.org/plugins/search/woocommerce/
Krok 8: Promocja
Gdy już wasz sklep będzie gotowy musicie pamiętać o rozpromowaniu go wśród znajomych i nieznajomych. Warto w takich sytuacjach odezwać się do agencji marketingowych, które dokładnie zaplanują budżet reklamowy i będą pilnować, aby był on wydawany, jak najefektywniej.
Mam nadzieję, że z tą wiedzą będziecie już w stanie samemu stworzyć swój sklep.
Powodzenia.
Michał Strześniewski, Lead Web Developer, KERRIS Group - od ponad 10 lat zajmuje się web developmentem. Specjalizuje się w tworzeniu stron internetowych z wykorzystaniem systemu WordPress. Od 2012 roku pracuje w KERRIS Group. Obecnie na stanowisku Lead Web Developer odpowiada za tworzenie procesów wdrożeniowych oraz zarządzanie pracą zespołu developerskiego. Na koncie posiada ponad 120 realizacji, m.in. dla: UBER, Porsche czy Roche. Współtworzone przez niego projekty były nagradzane w takich konkursach jak: Awwwards, CSS Winner czy CSS Nectar. Czynnie angażuje się w rozwój web developmentu w Polsce, propagując przede wszystkim usprawnienia w dziedzinie tworzenia kodu frontendowego HTML i CSS. Jest trenerem InfoShare Academy, prowadzi szkolenia i warsztaty w ramach Workshops4Dev, a także występuje w roli prelegenta podczas wydarzeń WordCamp i WordUp.
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»












Wpdesk polska firma? Proszę o sprostowanie- wpdesk to angielska firma, która udaje Polska;)