
Zoomable User Interfaces (ZUIs) stały się bardzo popularne i są świetną alternatywą dla tradycyjnych technik wizualizacji informacji. Pozwalają na zmianę obrazu przez przewijanie i powiększanie, dzięki czemu użytkownik otrzymuje dużo więcej informacji, niż w przypadku tradycyjnego graficznego interfejsu.
Co to jest ZUI
Zoomable User Interfaces (ZUIs) stały się bardzo popularne i są świetną alternatywą dla tradycyjnych technik wizualizacji informacji. Pozwalają na zmianę obrazu przez przewijanie i powiększanie, dzięki czemu użytkownik otrzymuje dużo więcej informacji, niż w przypadku tradycyjnego graficznego interfejsu.
ZUI wyróżnia się tym, że powiększanie i przesuwanie odbywa się w sposób animowany. Moment animacji jest naturalny dla użytkownika, daje mu poczucie fizycznego ruchu, przypomina poruszanie oglądanym przedmiotem w świecie rzeczywistym. Gdy chcemy przyjrzeć się czemuś z bliska, to przysuwamy obiekt bliżej (lub przysuwamy się do obiektu), a jeśli chcemy obejrzeć coś z większej odległości, to dany element odsuwamy.
ZUI ma coraz więcej zastosowań, można dzięki niemu np. wizualizować historię wydarzeń, przeglądać galerie zdjęć, oglądać z bliska konkretny produkt. Coraz częściej wykorzystywany jest do tworzenia prezentacji.
Historia
Historia ZUI sięga bardzo odległych, jak na internet, czasów. Pierwsze informacje o ZUI pojawiły się już w 1993 roku i dotyczyły programu Pad++. Był to program dosyć toporny, jednak idea interfejsu pozwalająca na przewijanie i powiększanie lub pomniejszanie informacji została wprowadzona. Następnie, na przestrzeni ostatnich lat, pojawiały się takie projekty jak jazz czy picollo2d. W konsolach (na przykład Nintendo DS) również chętnie umieszczano rozwiązania bazujące na prostym ZUI.
Interfejsów tego typu było coraz więcej i były coraz chętniej używane przez większe firmy, jak na przykład Microsoft czy Apple. W przypadku iPhona chyba nikt nie wyobraża sobie innego sposobu nawigowania niż przy użyciu ZUI.
Dlaczego ZUI?
ZUI jest naturalny dla użytkownika. Ponadto, pamięć ludzka koduje przestrzenne informacje inaczej niż tekstowe czy słowne. Taka prezentacja danych ćwiczy większą cześć zasobów pamięciowych. Przestrzenne, hierarchiczne spojrzenie na sieć odnośników może pomóc w przypominaniu sobie całości systemu lepiej niż w tradycyjnych interfejsach. Użycie techniki ZUI umożliwia użytkownikowi lepsze zapamiętywanie i zrozumienie nawet bardzo trudnych prezentacji.
Interfejsy te, dzięki natychmiastowej reakcji na działanie, przypominają grę komputerową. Użytkownik nie musi czekać, aż plik się otworzy, a to w znacznym stopniu zwiększa satysfakcję z korzystania z programu.
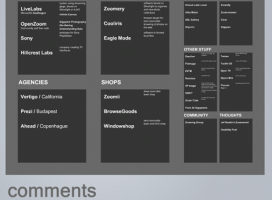
Na ekranie widać kilka plików w postaci ikon. Po przybliżeniu wybranej ikony pojawia się jej zawartość. Można od razu wpisać tekst bez konieczności otwierania pliku, edytowania, zapisywania i zamykania aplikacji.
Ponadto, jest to bardzo ciekawa alternatywa dla dzieci, które jeszcze bardziej niż dorośli, potrzebują czytelnych analogii ze świata rzeczywistego.
W ZUI można pokazywać relację pomiędzy plikami manewrując wielkością obiektów względem siebie, co w tradycyjnym GUI (Graphical User Interface) trudno osiągnąć.

Rysunek 1. Aby wpisać komentarz trzeba przybliżyć okienko - nie ma konieczności klikania w żaden odnośnik

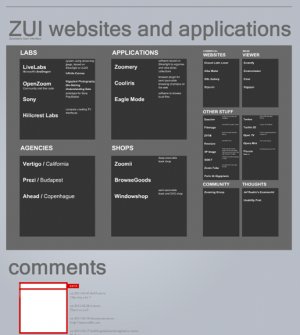
Rysunek 2. W ZUI nie ma problemu by przybliżać i oddalać tekst w poszukiwaniu dokładniejszych informacji czy rozwinięcia opisu
Dużym udogodnieniem w ZUI jest możliwość dopasowania wielkości obrazu do indywidualnych potrzeb użytkownika. Użytkownik działając intuicyjne może dostosować rozmiar czcionki do swoich potrzeb – nie musi ustawiać rozmiaru czcionki.
Wady
Niestety, ZUI mają też swoje ograniczenia. Wymagają więcej pamięci niż tradycyjne pulpity. W starszych komputerach lub w sprzęcie wyposażonym w słabsze łącze mogą pojawić się ograniczenia w działaniu programu. Często problemem jest zastosowana technologia – na przykład strona muzeum Luwr we Francji stworzona jest w technologii Microsoft® Silverlight, co powoduje, że nie zadziała w systemie operacyjnym Linux.
Przykłady zastosowań
Mapy
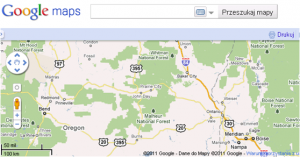
Większość internetowych map korzysta z ZUI, ponieważ dzięki tej technologii łatwiej jest zrozumieć relacje obiektów względem siebie oraz odległości pomiędzy nimi. Takie przedstawienie mapy jest najbardziej naturalne dla użytkownika.

Rysunek 3. Najbardziej znanym i sztandarowym przykładem map ZUI jest Google Maps
Podczas pokazywania większych obszarów często pojawia się zjawisko „Map shock”. „Map shock” występuje wtedy, kiedy użytkownicy czują się przerośnięci, zagubieni i zdemotywowani wielkością i złożonością mapy.
Animowane mapy mogą usprawnić postrzeganie obszarów przedstawianych na mapach. W tradycyjnych mapach cały przedstawiany obszar podzielony jest na małe części. ZUI bardzo pomaga zrozumieć powiązanie pomiędzy całą mapą a jej kawałkami, dzięki użyciu animacji.
Prezentacje
To, że w przypadku prezentacji Zoomable User Interface działa dobrze, potwierdza rosnąca popularność aplikacji Prezi (http://prezi.com/). Prezentacje tworzone w ten sposób są naturalniejsze – zarówno od strony tworzącego prezentacje i układającego treść jak i od strony osób przeglądających – widać przepływ i można łatwo pokazać uczestnikom postęp w prezentacji i ile jeszcze treści pozostało do jej zakończenia.
E-commerce
Tu również ZUI jest wykorzystywane bardzo często. Sprzedawany produkt może być dokładnie obejrzany. Użytkownik może przyjrzeć się towarowi zarówno z bliska jak i z daleka. Przypomina to sposób, w jaki w normalnym sklepie przeglądają produkt klienci. Przykładem takiego rozwiązania jest http://www.magictoolbox.com/magictouch/.
Muzea
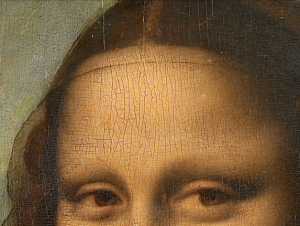
Muzea często korzystają z tej technologii. Łatwo można powiększać obrazy i obserwować drobne detale. Możliwość obejrzenia najdrobniejszych pęknięć na obrazie zwiększa satysfakcje podczas korzystania i sprawia, że możemy się poczuć jak w muzeum w świecie rzeczywistym.

Rysunek 4. Mona Lisa na stronie: http://musee.louvre.fr/zoom/index.html?culturename=en-US

A tak ogląda się Mone Lisę w „tradycyjnym” muzeum.
Rysunek 5. Źródło obrazu: http://upload.wikimedia.org/wikipedia/commons/thumb/7/7d/Mona_Lisa_Louvre.jpg/800px-Mona_Lisa_Louvre.jpg
Źródła
• http://www.cs.umd.edu/hcil/pad++/
• http://www.usabilitypost.com/2009/02/09/zoomable-user-interfaces/
• http://holloway.co.nz/book/7/
• http://www.usabilitypost.com/2009/02/09/zoomable-user-interfaces/
• http://www.haltadefinizione.com/magnifier.jsp?idopera=1&lingua=it
• http://www.authorstream.com/Presentation/Charlie-6672-Zoomable-User-Interfaces-Future-History-Modern-Windows-Icons-Menus-Pointing-far-co-zoomable-user-interfaces-ppt-powerpoint/
• http://upload.wikimedia.org/wikipedia/commons/thumb/7/7d/Mona_Lisa_Louvre.jpg/800px-Mona_Lisa_Louvre.jpg
• http://musee.louvre.fr/zoom/index.html?culturename=en-US
• http://www.magictoolbox.com/magictouch/.
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»









Tomek: jasne rysunek 1 i 2 to faktycznie przykład zastosowania ZUI jako elementu nawigacji po stronie internetowej, ale nie ryzykowałabym stwierdzenia, że muzeum w Luwrze czy mapy google to nie ZUI - w literaturze jak najbardziej można się spotkać z podpisywaniem tych elementów pod ZUI i ja się z tym zgadzam - nie ryzykowałabym stwierdzenia, że mapa google to \"zwykły zoom\".<br /> Marek: zgadzam się że jest to stworzenie nowego nazewnictwa i że ZUI to element GUI - ale ze względu na rosnącą popularność takich interfejsów - chociażby w smartphonach - warto temat, jeżeli się projektuje, poznać.
Dla mnie tworzenie nowego nazewnicstwa dla UI opartego o deepzoom to przesada i byc moze celowy zabieg MS. ZUI dla mnie to element GUI a nie cos alternatywnego., i raczej nie bedzie przyszłością a urozmaiceniem.
Nie mieszałbym razem interfejsów typu mapa czy zoom zdjęcia razem z \"prawdziwym\" ZUI (rys.1 i 2). O ile dla dużych zdjęć, muzeów czy map to jest naturalny to powszechny sposób pokazywania informacji (toż to \"zwykły\" zoom), to przy stronach internetowych interfejs ten rodzi sporo problemów z zakresu czystej architektury informacji, stąd rzadko można zdecydować się na jego pełne wdrożenie.
Nie mieszałbym razem interfejsów typu mapa czy zoom zdjęcia razem z \"prawdziwym\" ZUI (rys.1 i 2). O ile dla dużych zdjęć, muzeów czy map to jest naturalny to powszechny sposób pokazywania informacji (toż to \"zwykły\" zoom), to przy stronach internetowych interfejs ten rodzi sporo problemów z zakresu czystej architektury informacji, stąd rzadko można zdecydować się na jego pełne wdrożenie.