
Eksperci oceniają UX nowej strony głównej.
Lovekrakow.pl to jeden z najpopularniejszych, niezależnych portali poświęconych stolicy Małopolski. Choć ostatnio w naszym zestawieniu mediów regionalnych ulega korporacyjnej konkurencji, nie przestaje walczyć o zainteresowanie użytkowników. Tym razem przechodząc gruntowny rebranding. Czy jednak idzie we właściwym kierunku? Poznaj opinie ekspertów.
A te są zakakująco zgodne. Serwis nie sili się na nowoczesność, wyraźnie przedkładając nad nią czytelność i przejrzystość. I to jest plus. Gorzej, że niektóre funkcje wydają się albo niedopracowane, albo - co gorsze - nie do końca przemyślane, jak na przykład opcja filtrowania według dzielnic, której funkcjonalność jest mocno dyskusyjna.
- Niestety, po wybraniu konkretnego obszaru miasta użytkownik może pozostać w lekkiej rozterce, bo strona nie przekierowuje go do specjalnie wyselekcjonowanych sekcji. Nadal zostaje on w miejscu z listą dzielnic z wielkim banerem poniżej. Scrollując dalej – owszem, pojawiają się jakieś aktualności i artykuły, ale nie jesteśmy poinformowani czy rzeczywiście pochodzą one z interesującej nas dzielnicy - ocenia Adam Rżanek z agencji Mosqi.to
Zmianą na lepsze powinna okazać się także bardziej stonowana kolorystyka, która - w odróżnieniu od tej, która panowała w poprzedniej wersji - daje wrażenie przemyślanej organizacji i porządku. Niestety, idąc dalej - kolory wydaje się dobrane dość przypadkowo. Twórcy strony nie zdecydowali sie na wykorzystanie ich znaczeń, co w pierwszym odczuciu może być mylące. - Czemu "Na sygnale" jest żółty, a "Kultura" czerwony — aż prosi się, by było odwrotnie - pyta Filip Iwański z agencji IMAGINE.
Strona dobrze jednak wygląda na różnych urządzeniach, nowe logo jest co najmniej poprawne, a struktura serwisu - wyraźnie lepsza od poprzedniej. - - Reasumując, idea zmiany wyglądu strony ku zwiększeniu czytelności była krokiem wykonanym w dobrym kierunku. Warto by teraz zrobić krok dalej i skupić się na użyteczności oraz optymalizacji - Michał Bocheński z Biura Podróży Reklamy:
|
Źródło: Interaktywnie.com |
||
|
KLIKNIJ I PRZECZYTAJ SZCZEGÓŁOWĄ OPINIĘ |
||
| EKSPERT |
KOMENTARZ | |
 |
Adam Rżanek, Senior Graphic Designer, MOSQI.TO: |
|
 |
Michał Bocheński, Technology manager, Biuro Podróży Reklamy: |
|
 |
Filip Iwański, CEO agencji IMAGINE: |
|
 |
Klaudiusz Mikołap, Graphic Designer, Lemon Sky J. Walter Thompson Poland: Smuci fakt, że strona jest wykonana bez charakteru i niekonsekwentnie. Button na dole www po najechaniu wciska się, ale już buttony z lewej strony (tj. ‘Życie miasta’, ‘Komunikacja’ etc.) nie mają tego efektu. |
|
Adam Rżanek, Senior Graphic Designer, MOSQI.TO
 Nowa odsłona serwisu Lovekrakow.pl raczej nie zaskakuje świeżością. Brakuje w nim nowoczesnych rozwiązań i fajerwerków. Z drugiej strony – może taki był cel? Być rzetelnym i przejrzystym nośnikiem informacji dla mieszkańców Krakowa.
Nowa odsłona serwisu Lovekrakow.pl raczej nie zaskakuje świeżością. Brakuje w nim nowoczesnych rozwiązań i fajerwerków. Z drugiej strony – może taki był cel? Być rzetelnym i przejrzystym nośnikiem informacji dla mieszkańców Krakowa.
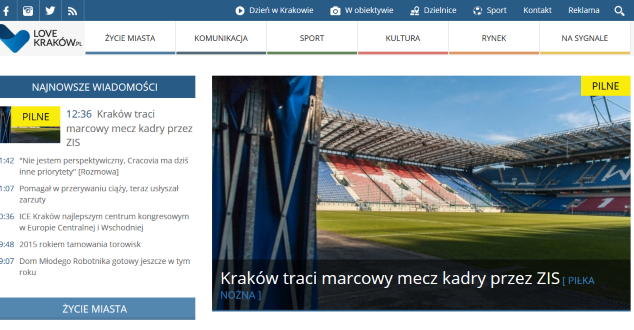
Po wejściu na serwis pierwsze co widzimy, to wielki baner z reklamą, a dopiero potem menu. W poprzedniej wersji strony kolory porządkowały sekcje menu – zastosowanie bieli w tym przypadku nie pomaga czytelności. Strona ma przede wszystkich funkcję informacyjną – mieszkańcy poszczególnych dzielnic Krakowa mogą tam znaleźć to, co istotne z ich punktu widzenia. Możliwe jest to dzięki opcji filtrowania dzielnic. Niestety, po wybraniu konkretnego obszaru miasta użytkownik może pozostać w lekkiej rozterce, bo strona nie przekierowuje go do specjalnie wyselekcjonowanych sekcji. Nadal zostaje on w miejscu z listą dzielnic z wielkim banerem poniżej. Scrollując dalej – owszem, pojawiają się jakieś aktualności i artykuły, ale nie jesteśmy poinformowani czy rzeczywiście pochodzą one z interesującej nas dzielnicy. W tym momencie na pomoc przychodzi wyszukiwarka treści na stronie! Niestety, nieskutecznie, bo nie działa. Nawet nie ma pola, do którego można cokolwiek wpisać. Kolejne rozczarowanie. Na minus oceniam również opisy do zdjęć – gdzieniegdzie nazwy działów, z którego pochodzą artykuły są mało czytelne – ciemny kolor na szarym tle.
Na szczęście są też zmiany, które moim zdaniem wyjdą serwisowi na dobre. Uproszczono nawigację, łatwiej odnaleźć się w poszczególnych sekcjach, bo jest ich zdecydowanie mniej. Sprawiło to, że struktura strony jest mniej skomplikowana i z pewnością łatwiejsza do ogarnięcia. Strona dobrze skaluje się na różne urządzenia – to również duży plus.
Podsumowując – Lovekrakow.pl wyciągnęło parę trafnych wniosków z poprzedniej wersji swojego serwisu – głównie tych związanych ze strukturą serwisu. Niestety, obok potrzebnych zmian są również takie detale, które znacznie utrudniają korzystanie z serwisu – widoczny na pierwszy rzut oka ogromny baner reklamowy, mało wyraźne menu, a także brak możliwości wyszukiwania informacji i nieoczywiste filtrowanie treści dotyczących poszczególnych dzielnic.
Michał Bocheński, Technology manager, Biuro Podróży Reklamy:
 Odświeżenie layoutu portalu informacyjnego Lovekrakow.pl na pierwszy rzut oka wydaje się być udanym zabiegiem. Nowe logo w udany sposób łączy literę L oraz symbol serca, bezpośrednio nawiązując do nazwy serwisu. Poza nowym logotypem widać znaczny postęp w sposobie prezentacji treści. Po wejściu na stronę nie uderza nas, jak wcześniej feeria barw, teraz jest przejrzyściej, a pastelowe akcenty rozdzielają poszczególne działy. Uspokojenie kolorystyki zapewne nie każdemu przypadnie do gustu, lecz zdecydowanie polepszyło odbiór i pozwala użytkownikowi na większe skupienie przy konsumpcji umieszczonych w serwisie materiałów. Twórcy liftingu strony postanowili również delikatnie powiększyć fonty, za co podziękują im nie tylko osoby z gorszym wzrokiem.
Odświeżenie layoutu portalu informacyjnego Lovekrakow.pl na pierwszy rzut oka wydaje się być udanym zabiegiem. Nowe logo w udany sposób łączy literę L oraz symbol serca, bezpośrednio nawiązując do nazwy serwisu. Poza nowym logotypem widać znaczny postęp w sposobie prezentacji treści. Po wejściu na stronę nie uderza nas, jak wcześniej feeria barw, teraz jest przejrzyściej, a pastelowe akcenty rozdzielają poszczególne działy. Uspokojenie kolorystyki zapewne nie każdemu przypadnie do gustu, lecz zdecydowanie polepszyło odbiór i pozwala użytkownikowi na większe skupienie przy konsumpcji umieszczonych w serwisie materiałów. Twórcy liftingu strony postanowili również delikatnie powiększyć fonty, za co podziękują im nie tylko osoby z gorszym wzrokiem.
Na tym kończą się zmiany, które uznaję za udane. Po dłuższej chwili obcowania ze stroną użytkownik zaczyna dostrzegać drugą stronę medalu, tj. niekonsekwencję i niedziałające funkcje. Dział sportowy, jakby oderwany od serwisu, otwiera się w nowym oknie w starej szacie graficznej i ze starym logo. Zastanawia układ treści, który podzielony na linki tekstowe i graficzne boksy, ułożony jest zupełnie „pod prąd” obowiązujących konwencji. Na większości serwisów informacyjnych boksy ze zdjęciami znajdują się z lewej strony, linki tekstowe natomiast z prawej. W przypadku Lovekraków.pl jest odwrotnie. Aczkolwiek tylko do czasu, bo wystarczy wejść w artykuł, a układ wraca do przyjętych standardów i linki tekstowe do innych artykułów wędrują na prawą stronę. Niezbyt trafionym zabiegiem jest rozdzielenie górnego menu przez boks reklamowy. Przy pierwszym kontakcie ze stroną w łatwy sposób popaść można w stupor, zastanawiając się, które górne menu jest główne. Tym bardziej, że przeglądając stronę na iPadzie, po lekturze któregokolwiek artykułu i powrocie do nagłówka strony, zastajemy menu schowane… pod reklamą. Funkcja wyszukiwania nie zadziałała na żadnym z czterech urządzeń na których próbowałem jej użyć. Twórcy zapomnieli również o aktualizacji favicony, która przez niespójność z resztą grafik przestaje pełnić funkcję identyfikacyjną.
Oczywiście strona internetowa to nie tylko warstwa graficzna, z którą użytkownik ma bezpośredni kontakt. Jednak, jako że w narzędziu Google Speed Insight serwis otrzymał mniej niż 10 punktów na 100, pozwolę sobie pominąć zagadnienia związane z jakością kodu i SEO.
Reasumując, idea zmiany wyglądu strony ku zwiększeniu czytelności była krokiem wykonanym w dobrym kierunku. Warto by teraz zrobić krok dalej i skupić się na użyteczności oraz optymalizacji.
Filip Iwański, CEO agencji IMAGINE
 Muszę przyznać, że serwis informacyjny LoveKraków.pl jest przejrzysty i to chyba tyle, jeśli chodzi o ogólne pozytywne odczucia, bo tak naprawdę o to chodzi w portalach informacyjnych. Widać, że właściciele portalu wyciągnęli wnioski z poprzedniego projektu, w który był bardzo kolorowy, co sprawiało wrażenie chaosu. Responsywność portalu też na plus, ale w dzisiejszych czasach jest to bardziej obowiązek niż wartość dodana.
Muszę przyznać, że serwis informacyjny LoveKraków.pl jest przejrzysty i to chyba tyle, jeśli chodzi o ogólne pozytywne odczucia, bo tak naprawdę o to chodzi w portalach informacyjnych. Widać, że właściciele portalu wyciągnęli wnioski z poprzedniego projektu, w który był bardzo kolorowy, co sprawiało wrażenie chaosu. Responsywność portalu też na plus, ale w dzisiejszych czasach jest to bardziej obowiązek niż wartość dodana.
Nawigacja
Nie wiem, jaka jest rola górnego paska z nawigacją. Rozprowadzenie po dzielnicach Krakowa, po portalach społecznościowych, po portalach satelitarnych jak sport.lovekrakow.pl… Według mnie panuje tu bałagan - co tu robi link, reklama, kontakt, dlaczego link "sport" jest dublowany (znajduje się też poniżej)? Słowem nie widzę żadnej strategii mądrego rozprowadzenie użytkownika po portalu. Dalej, jeśli klikniemy w "Dzielnice", rozwiną nam się wszystkie dzielnice Krakowa. Dzięki temu "sprytnemu" zabiegowi UX użytkownik widzi tylko i wyłącznie nawigację i banery — trochę słabo to wygląda.
Reklama na portalu
Rozumiem, że portal musi zarabiać, ale umiejscowienie banerów odsłonowych jeden pod drugim, obok logo, to za dużo.
UX
Nie jestem zwolennikiem charakteryzowania kolorem danych sekcji. Kolory, czy chcemy, czy nie mają swoje znaczenie, czemu więc "Na sygnale" jest żółty, a "Kultura" czerwony — aż prosi się, by było odwrotnie. Zbędne jest też podwójne oznaczenie kategorii artykułów w zajawkach, na pewno te paski są niepotrzebne. Po przejściu dalej, artykuły są bardzo czytelne i dobrze się je czyta, ale na pewno zrezygnowałbym z justowania tekstu i zastąpił "chorągiewką" równaną od lewej.
Logo
Widziałem już takich wiele. Poprawne, ale pewnie nie zapadnie mi w pamięć.
Podsumowanie
Serwis poprawny, choć twórcy nie wystrzegli się kilku krytycznych błędów, o których wspomniałem. W skali 1-5 oceniam na 3,5.
Klaudiusz Mikołap, Graphic Designer, Lemon Sky J. Walter Thompson Poland
 Właściwie serwis LoveKrakow.pl jest wykonany poprawnie, z czego autorzy mogą się cieszyć. Wszystko wygląda czytelnie, funkcje konkretnych elementów są klarowne, a sama treść nie przytłacza. Są też niestety powody do smutku. Smuci fakt, że strona jest wykonana bez charakteru i niekonsekwentnie. Button na dole www po najechaniu wciska się, ale już buttony z lewej strony (tj. ‘Życie miasta’, ‘Komunikacja’ etc.) nie mają tego efektu.
Właściwie serwis LoveKrakow.pl jest wykonany poprawnie, z czego autorzy mogą się cieszyć. Wszystko wygląda czytelnie, funkcje konkretnych elementów są klarowne, a sama treść nie przytłacza. Są też niestety powody do smutku. Smuci fakt, że strona jest wykonana bez charakteru i niekonsekwentnie. Button na dole www po najechaniu wciska się, ale już buttony z lewej strony (tj. ‘Życie miasta’, ‘Komunikacja’ etc.) nie mają tego efektu.
Wyszukiwarka nie spełnia swojej funkcji - nie działa, nie da się wpisać wyszukiwanej frazy. Najbardziej jednak - na tle całości - wybija się kolorystyka i kształt nowego logo, które, swoją drogą, ma więcej wspólnego z miłością niż z Krakowem. Strona ma ambicje bycia żywą, nowoczesną, młodzieżową, a opiera się na mdłych, wypranych kolorach osadzonych na prostokątach, co wygląda dość nieciekawie.
Pobierz ebook "Ebook o social media marketingu w 2025 roku i agencjach w nim się specjalizujących"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Pomagamy markom odnosić sukces w Internecie. Specjalizujemy się w pozycjonowaniu stron, performance marketingu, social …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»









Czemu UX serwisu komentuje grafik? :)