
Urządzenia mobilne to nie tylko zmienny i złożony kontekst użycia, ale także zupełnie nowe możliwości interakcji z użytkownikiem.
Przy projektowaniu interakcji w aplikacjach mobilnych należy przyjąć nieco inną filozofię niż w przypadku projektowania na komputery stacjonarne i przenośne. Istotny jest tutaj inny kontekst użycia, który w przypadku urządzeń mobilnych jest niezwykle złożony. Dlatego myśląc o aplikacjach mobilnych warto przewidzieć używanie ich w skrajnie różnych okolicznościach – czasem w zaciszu domowym a czasem przy wielu czynnikach rozpraszających. Dobrze zaprojektowany system będzie możliwy do użycia nawet przez użytkownika poświęcającego mu jedynie część swojej uwagi.
Urządzenia mobilne to nie tylko zmienny i złożony kontekst użycia, ale także zupełnie nowe możliwości interakcji z użytkownikiem. Niezastąpiona od ponad 30 lat mysz komputerowa, umożliwiająca sprawną obsługę interfejsu graficznego (Graphical User Interface), została zastąpiona przez inne urządzenie wskazujące – palec. Stało się to możliwe dzięki zastosowaniu ekranu dotykowego. Tak duży przewrót w interakcji z urządzeniem nie pozostał bez wpływu na interfejs.
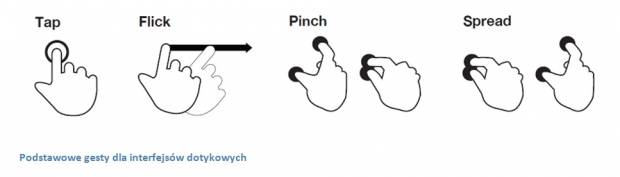
W urządzeniach dotykowych stosuje się elementy naturalnego interfejsu, czyli NUI (Natural User Interface), w różnym oczywiście zakresie, z których najpowszechniejsze w chwili obecnej wydają się gesty. Zestaw gestów pozwala użytkownikowi m.in. w szybki sposób przewijać listę (przeciągnięcie, ang. flick), zaznaczać element (puknięcie, ang. tap), powiększyć (rozciągnięcie, ang. spread) lub pomniejszyć widok (szczypanie, ang. pinch).

Podstawowe gesty dla interfejsów dotykowych
Myśląc o projekcie aplikacji mobilnej należy także pamiętać o specyfice urządzeń mobilnych i zdecydowanej ich różnicy w stosunku do komputera. Brak klawiatury to znaczne utrudnienie w przypadku wprowadzania tekstu, zatem ilość wprowadzanych danych tekstowych powinna być minimalizowana na rzecz innych źródeł danych np. adres pobrany z GPS lub nazwa produktu za pomocą zdjęcia kodu kreskowego.
Projektując interakcję w aplikacjach lub stronach mobilnych należy także zwrócić baczną uwagę na inny sposób odbioru danych przez użytkownika wynikający z różnicy w wielkości wyświetlacza. Pomijając grupę tabletów, których powyższy artykuł nie dotyczy, większość urządzeń mobilnych dysponuje stosunkowo małymi wyświetlaczami. Fakt ten generuje znaczne dodatkowe trudności w przyswojeniu tekstu – zgodnie z badaniami przeprowadzonymi przez J. Nielsena tekst czytany na urządzeniach mobilnych jest dwukrotnie trudniejszy do zrozumienia, co ma to związek z budową pamięci krótkotrwałej.
Do tego dochodzi jeszcze problem przewijania – tutaj odwrotnie niż w przypadku komputerów PC i przenośnych użytkownicy przewijają treści zbyt beztrosko i za szybko, narażając się na przeoczenie istotnych funkcjonalności. Zatem istotne jest dostosowanie komunikatów i funkcjonalności do możliwości wyświetlania ich przez urządzenia mobilne. Treści powinny być zaś napisane jeszcze prościej i krócej.
Planując serwis mobilny trzeba się będzie zmierzyć z jeszcze jednym wyzwaniem, a mianowicie stosunkowo duża dywersyfikacja rynku urządzeń mobilnych pod kątem wielkości wyświetlaczy. Możliwości techniczne do wyświetlania stron w przypadku „tradycyjnego” telefonu komórkowego z klawiaturą numeryczną i niewielkim wyświetlaczem są o wiele mniejsze od smartphonów. W tej sytuacji jednym z możliwych rozwiązań jest stworzenie różnych wersji serwisu pod różne urządzenia jak np. w przypadku serwisu Facebook, gdzie wersja na telefony z ekranem dotykowym wykorzystuje duże możliwości wyświetlaczy i nowoczesnych przeglądarek WWW, a wersja na telefony „tradycyjne” zapewnia dostęp do serwisu użytkownikom z starszymi aparatami.
W Polsce na przełomie lat 2010 i 2011 stosunek telefonów z i bez ekranów dotykowych wynosił około 1:1 . To powoduje, że nowo tworzone serwisy mobilne muszą uwzględniać potrzeby i ograniczenia obu tych typów urządzeń, a serwisy mobilne stworzone kilka lat temu muszą zostać zmodyfikowane lub rozbudowane o wersję dla urządzeń dotykowych.
Dodatkowe informacje:
W kwestii bibliografii – bazowałam głównie na wiedzy zebranej na serwisach:
http://www.useit.com/alertbox/
http://www.lukew.com/ (tutaj znalazłam rysunki gestów m.in.)
http://smallsurfaces.com
http://johnnyholland.org/
i prezentacji: http://www.slideshare.net/Rachel_Hinman/mobile-ux-essentials-6643654
A także na:
http://www.webcredible.co.uk/user-friendly-resources/web-usability/mobile-guidelines.shtml
http://www.uxmatters.com/mt/archives/2011/01/designing-for-the-mobile-web-special-considerations.php
http://www.uxbooth.com/blog/mobile-form-design-strategies/
http://gadzetomania.pl/2011/02/12/gdzie-zastosowano-pierwszy-ekran-dotykowy
http://pl.wikipedia.org/wiki/Mysz_komputerowa
http://www.morganstanley.com/institutional/techresearch/pdfs/mobile_internet_report.pdf
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»








![Gry na smartfonach. Kto gra, w co gramy najchętniej i jak długo? [wyniki badania Mediapanel] Gry na smartfonach. Kto gra, w co gramy najchętniej i jak długo? [wyniki badania Mediapanel]](/public/upload/img/272x200/07/02/70219_pexels.jpg)

