
Sprawdź jak OX Media jedną drobną zmianą na stronie klienta Jean Louis David znacznie podniosło ilość leadów zebranych przez markę?
Badania pokazują, że 75% potencjalnych klientów dokonuje oceny wiarygodności marki na podstawie designu strony internetowej, a dobrze zaprojektowana platforma może podnieść wskaźnik konwersji nawet o 400% . Jak więc stworzyć stronę, która będzie efektywnie realizować nasze cele marketingowe i osiągać założone KPIs? Sprawdź jak OX Media jedną drobną zmianą na witrynie klienta Jean Louis David znacznie podniosło ilość leadów zebranych przez markę?

Strona internetowa, nieważne jak bardzo kosztowna, nowoczesna i dopracowana - pozostawiona sama sobie, zacznie tracić na swojej efektywności. Nasz webowy świat wymaga, abyśmy nieustannie go dopracowywali i rozwijali. Nieodłączną częścią tego rozwoju jest proces ciągłego testowania i optymalizacji pod kątem potrzeb i preferencji użytkowników. Zastępując czapkę wróżbity, narzędziem analitycznym, a szklaną kulę, testami a/b, marketer może obserwować zachowania swojej grupy docelowej po to, aby precyzyjnie dostosować rozwiązania do preferencji konsumentów.
Dzięki testom a/b możemy porównywać wersje naszej strony, różniące się jednym lub wieloma elementami, aby następnie wybrać i wdrożyć kombinację, która przynosi najkorzystniejsze efekty dla naszej marki. Możemy przeprowadzać zarówno testy makro (np. testowanie dwóch różnych wersji całej podstrony produktowej), jak i testy mikro (np. testowanie dwóch wariantów kolorystycznych buttona call-to-action/ różne formatowanie tekstu/ różne wersje nagłówków).
Należy pamiętać, że proces testowania to ciąg przyczynowo-skutkowy składający się z trzech nierozłącznych etapów:
- Budowanie hipotezy w oparciu o analizę zachowań użytkowników,
- Testowanie hipotezy przy użyciu testów a/b,
- Optymalizacja strony poprzez wdrożenie najefektywniejszych wariantów na podstawie wyników testów.
Szklana kula marketingu, czyli jak obserwowaliśmy wędrówki użytkowników po wirtualnym świecie marki?
Marka Jean Louis David zwróciła się do nas z wyzwaniem zbudowania platformy rekrutacyjnej, która miała pomóc marce dotrzeć do dosyć trudnej grupy docelowej - Millennialsów. Pokolenia, które w stosunku do realizacji zawodowej jest bardzo wymagające a w webowym świecie “widziało już (prawie) wszystko”. W kontekście rynku pracy, Millennialsów charakteryzuje niechęć do firm o korporacyjnym wizerunku oraz niestabilność w zatrudnieniu (zmieniają pracę średnio co 2 lata ). Dodatkowym problemem była duża konkurencja pracodawców w sektorze fryzjerskim. Nasz klient potrzebował więc platformy, która zaciekawiłaby potencjalnych kandydatów i realnie generowała leady.
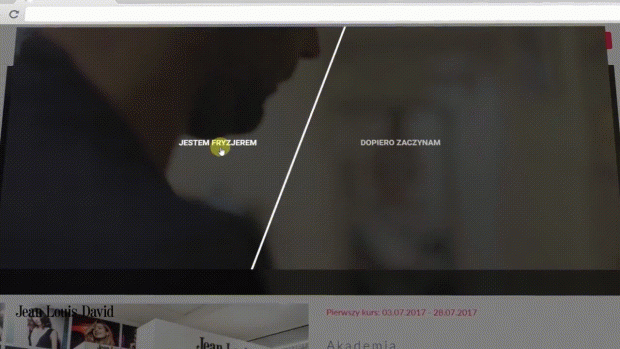
Postawiliśmy na interaktywne wideo, które - opowiadając autentyczne historie prawdziwych fryzjerów i umożliwiając personalizowaną interakcję z nimi - miało przykuć uwagę Millennialsów i nakłonić ich do zostawienia leada. Tak narodziła się idea “Jestem Fryzjerem, bo…”, o której więcej tutaj.
Nasza praca dla marki Jean Louis David nie zakończyła się jednak na zbudowaniu serwisu. Aby stworzona przez nas strona jak najskuteczniej realizowała cele klienta, poddaliśmy ją procesowi wielokrotnego testowania oraz optymalizacji.
Za pomocą narzędzi Yandex oraz HotJar stworzyliśmy mapy wędrówki użytkowników po stronie klienta i - jak w szklanej kuli, mogliśmy obserwować każdą ich aktywność, sposób poruszania się po stronie oraz interakcje z poszczególnymi jej elementami. Zbieraliśmy się z zespołem i oglądaliśmy sesje setek użytkowników, patrząc, gdzie klikają, gdzie się zatrzymują i wyciągaliśmy wnioski. Dzięki tym analizom, niczym marketingowi wróżbici, widzieliśmy dokładnie, jeśli jakiś problem pojawiał się często - dużo ludzi omijało ważny, kluczowy dla nas element - jakie były tego przyczyny, co pozwoliło nam szybko naprawić dany obszar strony.
Zwierciadło potrzeb naszej grupy docelowej
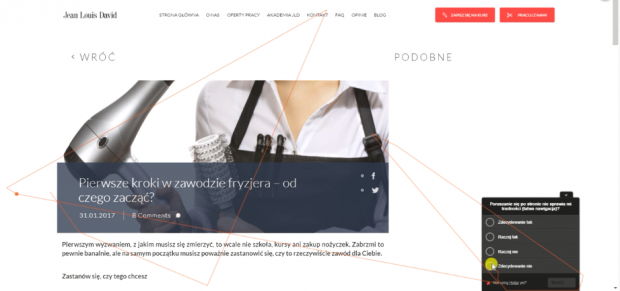
W przypadku witryny Jestem Fryzjerem, Bo..., na początku zauważyliśmy, że teksty na stronie są czytane bardzo szybko. Użytkownicy scrollowali artykuły, nie zatrzymując się przy nich na dłużej. Wiedzieliśmy więc, że musimy zrobić coś, żeby ich zaciekawić i ułatwić przyswajanie contentu.
Kolejnym problematycznym obszarem była niska konwersja w formularzu zgłoszeniowym. Użytkownik aktywnie przemierzał stronę klienta, zadawał pytania podczas interaktywnego wideo, był wyraźnie zainteresowany ofertą, jednak zaraz po kliknięciu na button “Pracuj z nami!”, natychmiast zamykał wyskakujący pup up. Dokładnie to samo zjawisko obserwowaliśmy w kilkunastu kolejnych sesjach.
Po przeprowadzonej analizie zrozumieliśmy, że użytkownik nie spodziewał się w tym miejscu pop upu. Tekst na buttonie nie sugerował przejścia do formularza leadowego. Nasz kandydat chciał wejść dalej, przejść do konkretnej oferty pracy, a my niespodziewanie prosiliśmy go o lead. Wniosek - musieliśmy zmienić treść buttona, aby była bardziej informatywna dla użytkowników.
Proces testowania i optymalizacji drogą do sukcesu strony
Wiedząc, które obszary strony wymagały zmiany, przygotowaliśmy alternatywne wersje poszczególnych elementów witryny, puściliśmy testy i czekaliśmy na wyniki.
Czekaliśmy, czekaliśmy, czekaliśmy…
No i się doczekaliśmy.
Okazało się, że prosta zmiana tekstu na buttonie z “Pracuj z nami” na “Chcę do JLD” podniosła wskaźnik klikalności i konwersji! Pojawiający się formularz zgłoszeniowy nie zaskakiwał już użytkowników, a ci chętnie zostawiali leady.
Aby poprawić czytalność strony, zoptymalizowaliśmy elementy graficzne. Powiększyliśmy czcionki, zmieniliśmy nagłówki, poprawiliśmy interlinię, artykuły wzbogaciliśmy o zdjęcia i filmy. Te drobne zmiany estetyczne sprawiły, że użytkownicy zaczęli dojeżdżać do końca strony, a współczynnik odrzuceń spadł - Internauci chcieli czytać nasze teksty!
Przez cały okres naszej współpracy wykonaliśmy ponad 30 takich testów. Spotykaliśmy się co tydzień, co dwa tygodnie, wspólnie oglądaliśmy, wyciągaliśmy wnioski i wdrażaliśmy kolejne optymalizacje.
Rezultat? Platforma, którą stworzyliśmy, wygenerowała dla naszego klienta ilość leadów, która przerosła nasze najśmielsze oczekiwania. Udało nam się dotrzeć do grupy docelowej i zaciekawić ich contentem oferowanym na stronie, o czym świadczy bardzo niski współczynnik odrzuceń. Użytkownicy na różnym etapie drogi zawodowej chętnie wypełniali formularz zgłoszeniowy, a koszt konwersji wyniósł dużo mniej od średniej w branży.
Zaciekawiony wynikami?
Napisz do nas - brief@oxmedia.pl
O czym trzeba pamiętać, zaglądając w szklaną kulę webowego świata?
Najważniejsze wnioski, które każdy marketingowiec powinien zapamiętać:
- Strona internetowa naszej marki to webowy mini-świat, w który musimy aktywnie i stale ingerować. Dzięki testom i optymalizacji nasza strona może rozwijać się i ewoluować, aby, w rezultacie, zawsze skutecznie trafiać w potrzeby naszych użytkowników.
- Obserwacja sesji użytkowników, na przykład przy pomocy narzędzi Yandex czy HotJar pozwala zidentyfikować problematyczne obszary na naszej stronie, które wymagają zmian.
- Testowanie stron internetowych to 3-etapowy proces. Zawsze zaczynamy od opracowania hipotezy (na podstawie wniosków z obserwacji naszych użytkowników). Następnie weryfikujemy hipotezę za pomocą mikro i makro testów a/b, aby finalnie wdrożyć najefektywniejsze warianty.
- Czasem zmiana drobnych, pozornie nieistotnych elementów naszej witryny, np. nagłówka czy buttona, mogą znacząco podnieść wyniki strony i zbliżyć nas do realizacji naszych celów marketingowych.
Chcesz, abyśmy pomogli również Twojej marce odnaleźć się w digitalowym świecie? Napisz do nas - brief@oxmedia.pl
Strona internetowa, nieważne jak bardzo kosztowna, nowoczesna i dopracowana - pozostawiona sama sobie, zacznie tracić na swojej efektywności. Nasz webowy świat wymaga, abyśmy nieustannie go dopracowywali i rozwijali. Nieodłączną częścią tego rozwoju jest proces ciągłego testowania i optymalizacji pod kątem potrzeb i preferencji użytkowników. Zastępując czapkę wróżbity, narzędziem analitycznym, a szklaną kulę, testami a/b, marketer może obserwować zachowania swojej grupy docelowej po to, aby precyzyjnie dostosować rozwiązania do preferencji konsumentów.
Dzięki testom a/b możemy porównywać wersje naszej strony, różniące się jednym lub wieloma elementami, aby następnie wybrać i wdrożyć kombinację, która przynosi najkorzystniejsze efekty dla naszej marki. Możemy przeprowadzać zarówno testy makro (np. testowanie dwóch różnych wersji całej podstrony produktowej), jak i testy mikro (np. testowanie dwóch wariantów kolorystycznych buttona call-to-action/ różne formatowanie tekstu/ różne wersje nagłówków).
Należy pamiętać, że proces testowania to ciąg przyczynowo-skutkowy składający się z trzech nierozłącznych etapów:
- Budowanie hipotezy w oparciu o analizę zachowań użytkowników,
- Testowanie hipotezy przy użyciu testów a/b,
- Optymalizacja strony poprzez wdrożenie najefektywniejszych wariantów na podstawie wyników testów.

Szklana kula marketingu, czyli jak obserwowaliśmy wędrówki użytkowników po wirtualnym świecie marki?
Marka Jean Louis David zwróciła się do nas z wyzwaniem zbudowania platformy rekrutacyjnej, która miała pomóc marce dotrzeć do dosyć trudnej grupy docelowej - Millennialsów. Pokolenia, które w stosunku do realizacji zawodowej jest bardzo wymagające a w webowym świecie “widziało już (prawie) wszystko”. W kontekście rynku pracy, Millennialsów charakteryzuje niechęć do firm o korporacyjnym wizerunku oraz niestabilność w zatrudnieniu (zmieniają pracę średnio co 2 lata³). Dodatkowym problemem była duża konkurencja pracodawców w sektorze fryzjerskim. Nasz klient potrzebował więc platformy, która zaciekawiłaby potencjalnych kandydatów i realnie generowała leady.
Postawiliśmy na interaktywne wideo, które - opowiadając autentyczne historie prawdziwych fryzjerów i umożliwiając personalizowaną interakcję z nimi - miało przykuć uwagę Millennialsów i nakłonić ich do zostawienia leada. Tak narodziła się idea “Jestem Fryzjerem, bo…”, o której więcej tutaj:

Nasza praca dla marki Jean Louis David nie zakończyła się jednak na zbudowaniu serwisu. Aby stworzona przez nas strona jak najskuteczniej realizowała cele klienta, poddaliśmy ją procesowi wielokrotnego testowania oraz optymalizacji.
Za pomocą narzędzi Yandex oraz HotJar stworzyliśmy mapy wędrówki użytkowników po stronie klienta i - jak w szklanej kuli, mogliśmy obserwować każdą ich aktywność, sposób poruszania się po stronie oraz interakcje z poszczególnymi jej elementami. Zbieraliśmy się z zespołem i oglądaliśmy sesje setek użytkowników, patrząc, gdzie klikają, gdzie się zatrzymują i wyciągaliśmy wnioski. Dzięki tym analizom, niczym marketingowi wróżbici, widzieliśmy dokładnie, jeśli jakiś problem pojawiał się często - dużo ludzi omijało ważny, kluczowy dla nas element - jakie były tego przyczyny, co pozwoliło nam szybko naprawić dany obszar strony.

Zwierciadło potrzeb naszej grupy docelowej
W przypadku witryny Jestem Fryzjerem, Bo..., na początku zauważyliśmy, że teksty na stronie są czytane bardzo szybko. Użytkownicy scrollowali artykuły, nie zatrzymując się przy nich na dłużej. Wiedzieliśmy więc, że musimy zrobić coś, żeby ich zaciekawić i ułatwić przyswajanie contentu.
Kolejnym problematycznym obszarem była niska konwersja w formularzu zgłoszeniowym. Użytkownik aktywnie przemierzał stronę klienta, zadawał pytania podczas interaktywnego wideo, był wyraźnie zainteresowany ofertą, jednak zaraz po kliknięciu na button “Pracuj z nami!”, natychmiast zamykał wyskakujący pup up. Dokładnie to samo zjawisko obserwowaliśmy w kilkunastu kolejnych sesjach.
Po przeprowadzonej analizie zrozumieliśmy, że użytkownik nie spodziewał się w tym miejscu pop upu. Tekst na buttonie nie sugerował przejścia do formularza leadowego. Nasz kandydat chciał wejść dalej, przejść do konkretnej oferty pracy, a my niespodziewanie prosiliśmy go o lead. Wniosek - musieliśmy zmienić treść buttona, aby była bardziej informatywna dla użytkowników.
Proces testowania i optymalizacji drogą do sukcesu strony
Wiedząc, które obszary strony wymagały zmiany, przygotowaliśmy alternatywne wersje poszczególnych elementów witryny, puściliśmy testy i czekaliśmy na wyniki.
Czekaliśmy, czekaliśmy, czekaliśmy…
No i się doczekaliśmy.
Okazało się, że prosta zmiana tekstu na buttonie z “Pracuj z nami” na “Chcę do JLD” podniosła wskaźnik klikalności i konwersji! Pojawiający się formularz zgłoszeniowy nie zaskakiwał już użytkowników, a ci chętnie zostawiali leady.
Aby poprawić czytalność strony, zoptymalizowaliśmy elementy graficzne. Powiększyliśmy czcionki, zmieniliśmy nagłówki, poprawiliśmy interlinię, artykuły wzbogaciliśmy o zdjęcia i filmy. Te drobne zmiany estetyczne sprawiły, że użytkownicy zaczęli dojeżdżać do końca strony, a współczynnik odrzuceń spadł - Internauci chcieli czytać nasze teksty!
Przez cały okres naszej współpracy wykonaliśmy ponad 30 takich testów. Spotykaliśmy się co tydzień, co dwa tygodnie, wspólnie oglądaliśmy, wyciągaliśmy wnioski i wdrażaliśmy kolejne optymalizacje.
Rezultat? Platforma, którą stworzyliśmy, wygenerowała dla naszego klienta ilość leadów, która przerosła nasze najśmielsze oczekiwania. Udało nam się dotrzeć do grupy docelowej i zaciekawić ich contentem oferowanym na stronie, o czym świadczy bardzo niski współczynnik odrzuceń. Użytkownicy na różnym etapie drogi zawodowej chętnie wypełniali formularz zgłoszeniowy, a koszt konwersji wyniósł dużo mniej od średniej w branży.
Zaciekawiony wynikami?
Napisz do nas - brief@oxmedia.pl

O czym trzeba pamiętać, zaglądając w szklaną kulę webowego świata?
Najważniejsze wnioski, które każdy marketingowiec powinien zapamiętać:
Strona internetowa naszej marki to webowy mini-świat, w który musimy aktywnie i stale ingerować. Dzięki testom i optymalizacji nasza strona może rozwijać się i ewoluować, aby, w rezultacie, zawsze skutecznie trafiać w potrzeby naszych użytkowników.
Obserwacja sesji użytkowników, na przykład przy pomocy narzędzi Yandex czy HotJar pozwala zidentyfikować problematyczne obszary na naszej stronie, które wymagają zmian.
Testowanie stron internetowych to 3-etapowy proces. Zawsze zaczynamy od opracowania hipotezy (na podstawie wniosków z obserwacji naszych użytkowników). Następnie weryfikujemy hipotezę za pomocą mikro i makro testów a/b, aby finalnie wdrożyć najefektywniejsze warianty.
Czasem zmiana drobnych, pozornie nieistotnych elementów naszej witryny, np. nagłówka czy buttona, mogą znacząco podnieść wyniki strony i zbliżyć nas do realizacji naszych celów marketingowych.
Chcesz, abyśmy pomogli również Twojej marce odnaleźć się w digitalowym świecie?
Napisz do nas - brief@oxmedia.pl
¹ https://blog.sagipl.com/web-design-statistics/
² https://gomedia.com/zine/insights/business-philosophy/web-design-stats-2018/
³ https://www.pulshr.pl/zarzadzanie/milenialsi-w-pracy-jakie-wady-i-zalety-maja-pracownicy-z-pokolenia-y,33594.html
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»










![Szybki rozwój firm. Jakie czynniki o tym decydują [badanie Deloitte] Szybki rozwój firm. Jakie czynniki o tym decydują [badanie Deloitte]](/public/upload/img/272x200/07/10/71061_paper-3213924_1280.jpg)