Kilka kluczowych kierunków wskazuje Barbara Jura, UI Designer w ITMAGINATION.
Ostatnie 12 miesięcy to intensywny czas dla projektantów aplikacji mobilnych i webowych, a także zespołów odpowiedzialnych za “doświadczenia użytkownika” (tzw. UX). Bieżący rok zapowiada się równie intensywnie, na co wskazują wiodące trendy w zakresie designu aplikacji web i mobile. Kilka kluczowych kierunków, w których będzie szedł styl projektowania i funkcjonalności tworzonych w 2019 aplikacji wskazuje Barbara Jura, UI Designer w ITMAGINATION.
Czym żyli projektanci w 2018 roku?
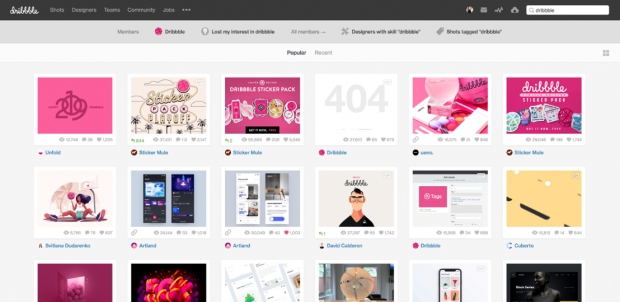
Dribble – graficzne centrum inspiracji
Dribble urosło w 2018 roku do rangi globalnego centrum inspiracji dla projektantów mobile/web i ilustratorów. Portal działa na zasadzie społecznościowej – projektanci mogą publikować tu swoje prace pod warunkiem uzyskania wcześniej zaproszenia od innego użytkownika. Ta strona to Instagram dla designerów.
Portal został stworzony do zabawy i inspiracji (stąd nazwa nawiązująca do koszykówki). Dziś jest ważnym miejscem wymiany doświadczeń dla osób pracujących z obrazem. W serwisie przeważają projekty aplikacji mobilnych i webowych, ale można tu również znaleźć ilustracje. Użytkownicy z kontem PRO mogą publikować więcej swoich prac, niż pozostali. 2018 rok był zdecydowanie rokiem portalu Dribble, z perspektywy indywidualnych projektantów, jak i firm szukających tu utalentowanych grafików.

Minimalizm i biel w projektowaniu
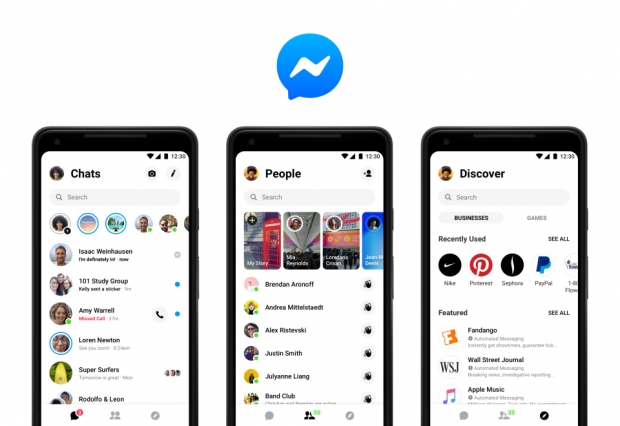
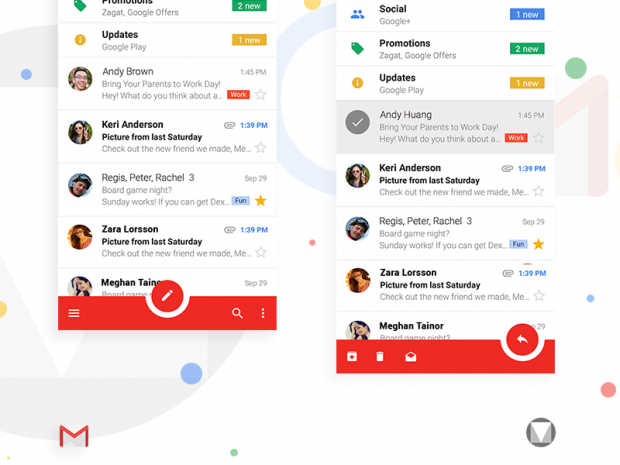
Jak można zauważyć, kilka aplikacji w naszych smartfonach przeszło w ostatnim czasie redesign. Po raz kolejny doceniono minimalizm, czerń i wyrazistą typografię w projektowaniu. Jako że większość aplikacji jest używana codziennie, postawiono na proste projekty bez przytłaczających treści.
Najbardziej rzucającą się w oczy zmianą ostatnich tygodni jest Messenger Facebooka. Odświeżony komunikator nie ma już nadmiaru koloru niebieskiego – teraz króluje biel i wyrazista typografia. Projektanci Messengera skupili się na głównych funkcjonalnościach aplikacji i dostosowali wygląd tak, aby codzienne korzystanie z niej nie było dla użytkowników męczące, a nadmiar kolorów nie rozpraszał.

Duże zmiany widać też w serwisach Google – np. w aplikacji Gmail. Po 4 latach od pierwszej wersji, w 2018 roku Google udostępniło Google Material 2, czyli język projektowania. To zbiór rad i gotowych elementów, które usprawniają prace zarówno projektantów, jak i deweloperów. Google Material 2 to przede wszystkim większe kontakty, typografia i skupienie na potrzebach użytkowników.

Ilustracje rosną w siłę
Rok 2018 należał do ilustracji, które zagościły na dobre w aplikacjach mobilnych i na stronach internetowych. Zastąpiły zdjęcia i stworzyły narracje artykułów m.in. na Medium. Wyróżnić można wśród nich trzy kategorie:
- wektorowe
- izometryczne
- oraz graficzne (tradycyjne).
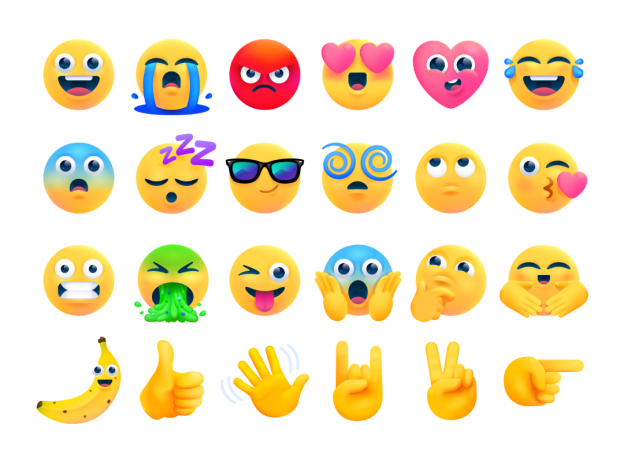
Te ostatnie zwykle są tworzone za pomocą tabletu z użyciem pędzli dostępnych w programach graficznych. Wśród ilustracji, które zwróciły uwagę w 2018 roku można wymienić projekt Katarzyny Dziaduś dla Netguru, grafiki Nicka Slatera, zestaw nowych emotikonów projektu Ryana Putnama czy geometryczne projekty Yoga Pedana.




Jakie będą wiodące trendy w zakresie UI/UX w 2019 roku?
TREND NR 1: Więcej ilustracji 3D
Ilustracje w formacie 3D coraz częściej pojawiają się na stronach internetowych. Nowe ikony Microsoft Office wpisują się w trendy minionego roku, ale też doskonale się odnajdują w prognozowanych trendach na najbliższe 12 miesięcy.


Skąd taki kierunek w designie? Telefon stał się dobrym znajomym człowieka, z którym spędza on bardzo dużo czasu. Projektanci snują wizję internetu, który nie jest płaski, a zaczyna „wychodzić” do użytkownika. Ma przypominać otaczający nas świat, rozkład miasta, nasze mieszkanie, stawać się elementem codziennie wykonywanych czynności. Ilustracje 3D są wyzwaniem dla projektanta - nie wykona ich każdy artysta. Przez to każda z nich jest zauważalna oraz unikatowa.

TREND NR 2: Wizje technologii jak z Iron Man, czyli witamy AR na smartfonach
Zastanawialiście się, kiedy będzie możliwe poruszanie obrazem, tak jak to robi Tony Stark w serii filmów Iron Man? Wprawdzie do takich trików, jakie widzieliśmy w filmie jeszcze daleko, ale już teraz można zwizualizować np. umeblowane mieszkanie za pomocą dedykowanych aplikacji używających AR (czyli rozszerzonej rzeczywistości), czy wypróbować makijaż przed pomalowaniem.
Coraz częściej to same aplikacje zachęcają użytkowników do interakcji z rzeczywistością. Przykładem jest TORCH AR, która pozwala na tworzenie projektów i prototypów na urządzenia mobilne. Wyobraź sobie, że przychodząc do nowej firmy nie będzie ci potrzebny onboarding. Wystarczy telefon z AR, z którym wirtualnie przejdziesz się po firmie, dostając przy okazji wiele przydatnych informacji w formie grafik lub tekstów, np. dotyczących historii pracodawcy.
Wartą uwagi stroną internetową, pozwalającą tworzyć użytkownikowi różnego rodzaju AR do aplikacji mobilnych jest Vectary. Narzędzie to pozwala tworzyć grafiki wspólnie ze znajomymi i wykorzystywać je w projektach aplikacji mobilnych i stron internetowych. W przyszłości także Adobe planuje dorzucić do swojej puli programów Adobe Areo, które będzie pozwalało tworzyć pełne projekty do rozszerzonej rzeczywistości.

TREND NR 3: Więcej stron internetowych i aplikacji, mniej social mediów
Ten trend silnie zaznaczył się w 2018 roku, jednak spodziewamy się, że jego wpływ będzie jeszcze mocniejszy w 2019 r.
Liczne wycieki danych z portali społecznościowych sprawiły, że internauci coraz częściej wolą oglądać produkty na stronach internetowych i z nich dowiadywać się bieżących informacji. Nie bez znaczenia było też wdrożenie nowych wymogów dotyczących ochrony danych osobowych.
Dziś każda strona internetowa dostępna w Unii Europejskiej ma obowiązek informowania użytkowników, w jakim celu przechowuje ich dane. Gdy strona wita od progu informacją, że przechowuje dane to znaczy, że korzysta z pozycjonowania według preferencji i wejść użytkownika. Natomiast, jeżeli strona nie korzysta w algorytmie z pozycjonowania względem ruchu sieciowego użytkownika, to o wykorzystaniu cookies poinformuje niewielki komunikat.
Każda firma zdaje sobie sprawę, że posiadanie strony internetowej to nie tylko wizytówka, ale też reklama. Dziś wchodząc na Facebooka firmy, użytkownicy chcą też znaleźć odnośnik do strony mobilnej. Ten element także przekłada się na odbiór danej firmy i pozycję na rynku.
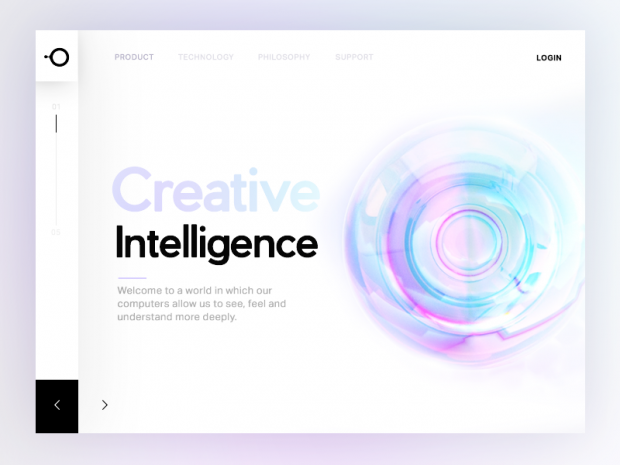
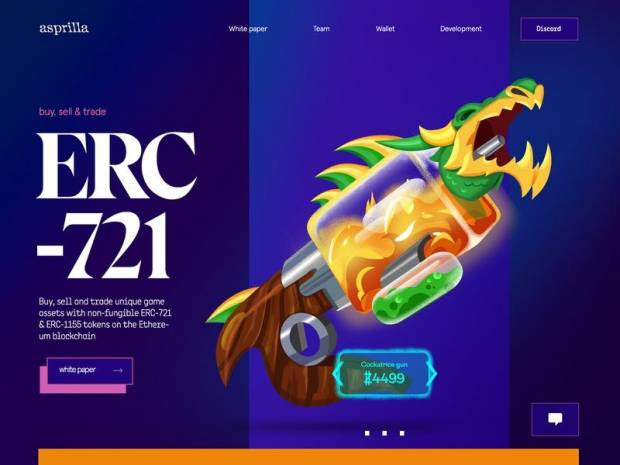
W 2019 roku będą dominowały proste strony i landing page z grafikami 3D. Poniżej kilka przykładów tego trendu.



Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»