
Logo bez fajerwerków, a strona główna poprawna. Tak nowy layout serwisu Stylio.pl oceniają specjaliści.
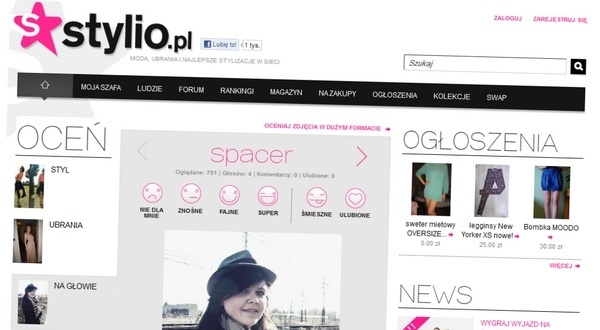
Stylio.pl to serwis poświęcony modzie, adresowany do użytkowników zainteresowanych nowymi trendami i stylizacją. Powstał w 2007 roku i od tamtej pory raczej niewiele się zmieniał. Teraz jednak witryna zyskała zupełnie nowy wygląd oraz bardziej nowoczesne logo.
Stylio.pl jest jednym z najpopularniejszych serwisów w segmencie witryn skierowanych do kobiet. Poza pokazywaniem zdjęć stylizacji, umożliwia również wymianę ubrań. Według danych wydawcy, stronę odwiedza około 400 tysięcy unikalnych użytkowników miesięcznie.
O ocenę nowego wyglądu serwisu poprosiliśmy specjalistów.
Piotr Chrobot, creative director, Interactive Solutions (partner of Saatchi & Saatchi)
 Eleganckie kiecki i gacie do oceny. Ruszyłem do klikania w kolejne modne propozycje. Galeria ciuchów zamiast przeładowywać się w miejscu, wczytuje całą stronę od nowa, dzięki temu oglądam nowy double billboard, scrolluje przy większych obrazkach by przeglądać kolejne przeboje dalej. Sama formuła oceny jest dla mnie zbyt rozbudowana. Fajne albo niefajne i już.
Eleganckie kiecki i gacie do oceny. Ruszyłem do klikania w kolejne modne propozycje. Galeria ciuchów zamiast przeładowywać się w miejscu, wczytuje całą stronę od nowa, dzięki temu oglądam nowy double billboard, scrolluje przy większych obrazkach by przeglądać kolejne przeboje dalej. Sama formuła oceny jest dla mnie zbyt rozbudowana. Fajne albo niefajne i już.
Serwis w zamyśle miał być lekki i nowoczesny, jednak jak to bywa, reklama i kontent szybko zweryfikowały design. Makiety przed pocięciem zapewne sprawiały wrażenie ładnie ułożonych kolumn z przemyślaną siatką, dużymi nagłówkami i różowym akcentem. Aktualnie wszystko jakoś się miesza i mimo zachowanej lekkości panuje coś na styl chaosu. Nie wiadomo w co kliknąć. Na pierwszy plan wychodzą wielkie litery zdobiące każdy dział pozwalając artykułom czekać cierpliwie na wytrawne oko. To chyba główny błąd w designie serwisu. To stylowe, pojechane zdjęcia powinny grać pierwsze skrzypce, dominując na stronie. W najkorzystniejszej sytuacji są bannery, dobrze się prezentują, widać je z każdej pozycji.
Samo logo – poprawne, bez szału, ulepione z popularnej czcionki.
Stylio.pl – to dobrze wykonane rzemiosło z dużymi nagłówkami. Widać, że aspiruje do czegoś więcej. Większe zdjęcia z pewnością urozmaiciłyby ten serwis. Powyżej średniej krajowej. OK.
Marcin Pawlak, dyrektor działu programowania, widzialni.pl
 Serwis Stylio.pl znany był mi wcześniej jedynie ze słyszenia, dlatego z góry zastrzegam, że przy ocenie nie odnosiłem się do poprzedniej wersji strony, a skupiłem się na badaniu aktualnej.
Serwis Stylio.pl znany był mi wcześniej jedynie ze słyszenia, dlatego z góry zastrzegam, że przy ocenie nie odnosiłem się do poprzedniej wersji strony, a skupiłem się na badaniu aktualnej.
1. Optymalizacja kodu strony
a) Tytuł stron (znacznik title) oraz znaczniki meta (keywords, description)
Znaczniki powinny być zróżnicowane na każdej podstronie nawiązując do jej treści.
Na Stylio.pl w zależności od tego gdzie się znajdujemy - na podstronach forum, „szybkich pytań” artykułu, listy artykułów danego autora - strony albo posiadają odpowiedni i zgodny z treścią tytuł, albo jest on nieprawidłowy. W przypadku „szybkich pytań” - wszędzie jest taki sam.
Jeżeli chodzi o znacznik meta description to sprawa ma się o wiele gorzej. Znaleźć go możemy jedynie w głównych kategoriach, wchodząc głębiej nie ma go wcale. W określonych przypadkach stosuje się takie rozwiązania celowo, ale tutaj wygląda to na niezamierzone działanie.
Co do znacznika keywords (który nie jest już wykorzystywany przez większość wyszukiwarek) to znajdziemy go prawie na każdej podstronie, ale wszędzie jest taki sam – czyli zastosowany niepoprawnie. Moim zdaniem warto go używać dla „przyzwoitości” oraz z faktu, że algorytmy wyszukiwarek ulegają ciągłej zmianie i mogą na powrót zacząć brać ten znacznik pod uwagę w przyszłości.
Już na początku serwis dostaje minus za podstawy SEO. Stylio.pl jest wprawdzie w dużej części tworzony przez użytkowników, więc ręczne uzupełnienie wszystkich znaczników jest nierealne, ale można je generować automatycznie na podstawie zawartości danej podstrony.
b) Nagłówki h1-h6
Nagłówek h1 jest prawidłowo wykorzystywany i dobrze oznacza główny tytuł dokumentu. Mam jednak zastrzeżenia do nagłówków h2, które moim zdaniem są nadużywane w menu bocznym.
c) Pogrubienia (znacznik b/strong)
Wykorzystanie pogrubień na podstronach z artykułami jest poprawne, ale moim zdaniem nadużywane. Ma to wpływ na czytelność treści w serwisie.
d) Obrazki/Zdjęcia (atrybut alt)
Zdjęcia są opisane w prawidłowy sposób, mają odpowiedni atrybut alt oraz są otoczone tematyczną treścią.
2. Linkowanie wewnętrzne oraz nawigacja
Liczba linków na podstronach jest zbyt duża. Można to wyeliminować usuwając linki oznaczone jako nofollow i zastępując je linkami w JavaScript. Jest to obecnie o wiele bardziej skuteczne rozwiązanie, niż stosowanie zwykłych linków z atrybutem nofollow.
Nawigację oceniam poprawnie - w serwisie został zastosowany breadcrumb, są wprowadzone ciekawe moduły linkowania wewnętrznego. Zastanawiam się jednak czy nie generują one zbyt dużej ilości niepotrzebnych podstron.
3. Adresy podstron
Adresy podstron w większości są przyjazne dla wyszukiwarek, choć zdarzają się wyjątki, np. profile użytkowników (http://stylio.pl/moja-szafa/?userId=50136). Wprowadzając modyfikacje, należało zmienić również te adresy na przyjazne, pamiętając oczywiście przy tym o przekierowaniach 301 ze starych adresów na nowe.
4. Duplikaty podstron w serwisie
Badając serwis znalazłem niestety sporo duplikatów podstron. Jest to bardzo niepożądane zjawisko, mogące wpłynąć na nieprawidłowe indeksowanie przez wyszukiwarki. Oto tylko niektóre przykłady:
Podstrona: http://stylio.pl/2/magazine/paparazzi/show/id/5257
Duplikat: http://stylio.pl/paparazzi-moda-z-paryza
A tu kolejne 3 duplikaty tej samej podstrony:
http://stylio.pl/forum/w/390/ulubione-ksiazki-/
http://stylio.pl/forum/w/390/ulubione-ksiazki--
http://stylio.pl/forum/w/390/ulubione-ksiazki---/
Należy znaleźć przyczynę takiego stanu rzeczy oraz wyindeksować niepoprawne podstrony. Najlepiej do tego zastosować przekierowania, ewentualnie tag canonical.
Nie warto także indeksować podstron ze zdjęciami (http://stylio.pl/artykul-seksowne-szorty?image=14998). Podstrony w takim przypadku różnią się jedynie zawartością obrazka, a nie treścią. Należy zastosować tag canonical albo w ogóle porzucić aktualną technologię i przełączać zdjęcia za pomocą AJAX'a.
Podsumowanie
Serwis Stylio.pl nie jest idealny pod kątem SEO, ale nie można powiedzieć że ten aspekt został zupełnie pominięty przez właścicieli serwisu. Jeśli chodzi o pozytywy, to warto wymienić otwarcie się na nową technologię HTML5 (choć pod Firefox3 strona nie wczytywała się poprawnie), prawidłowo zastosowane pogrubienia w artykułach, dobrze opisane zdjęcia, poprawne moduły linkowania wewnętrznego oraz ... zdjęcia pięknych dziewczyn ;-) Błędów niestety znaleźliśmy sporo, a wymienione powyżej to tylko niewielka część z nich.
Pobierz ebook "Ranking Agencji Marketingowych 2025 roku i ebook z poradami o promocji w sieci"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Pomagamy markom odnosić sukces w Internecie. Specjalizujemy się w pozycjonowaniu stron, performance marketingu, social …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»