
Nowy podział tematyczny i zmieniona nawigacja, a także dodatkowe funkcje, to niektóre zmiany w serwisie Stylistka.pl.
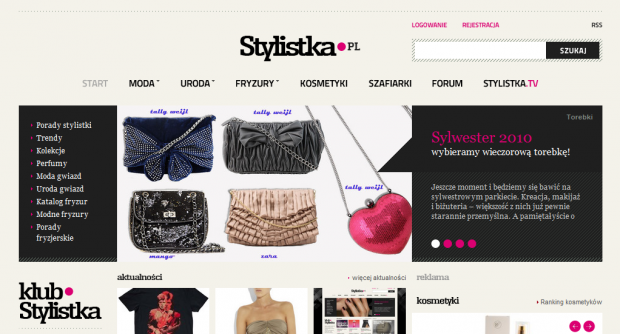
Największy serwis wydawnictwa InnovaWeb zadebiutował w sieci w nowej szacie. Stylistka.pl zyskała nowy wygląd i nowe funkcjonalności, które mają ułatwić wzajemną komunikację użytkowniczek serwisu. Pojawiły się również nowe działy, a na stronie głównej wyświetla się więcej tekstów.

Stylistka.pl zanotowała w październiku milion unikalnych użytkowników i ponad 8 milionów odsłon (Megapanel PBI/Gemius).
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»











Mogli by jeszcze zmienić redaktorów, aby bzdur nie pisali i byłby całkiem fajny portal:)
Z tego co wiem nie ma takiej konwencji ze logo ma być po lewej stronie, powinno być na gorze, widoczne (bez przesady) i podlinkowane, a czy jest po prawej, lewej czy po środku, to już zależy od projektu. Choć nawet od takich założeń jest wiele wyjątków i się sprawdzają. W przypadku tego projektu, mi osobiście przeszkadza wyszukiwarka która dziwnie wpływa na pozycję Logo, mam wrażenie że logo jest przesunięte lekko na lewo, a prawa strona jest znacznie cięższa optycznie, myślę że można było to inaczej rozwiązać.
Pobijcie się o \'dziurkę przy logo\' :))
@Paulina Rzymska: Dlatego, że ta pusta przestrzeń nie jest ciekawa.
To nie K2... ;)
Hehe, dzięki chłopaki za oświecenie, przy kolejnym projekcie funkcjonalnym na pewno wezmę pod uwagę wasze rady...
No hej onety sieneny też mają logo na środku. Co prawda tło strony i gigantyczny sercz zabijają, ale kogo to obchodzi? Ruch w dobrym kierunku, K2 w końcu wie, że strona www ≠ Flash.
logo po lewej, bo zawsze po lewej <br /><br /> logo 2x, 3x, Xx większe bo zawsze większe=lepsze<br /><br /> linki oczywiście niebieskie i wszystkie podkreślone<br /> .....;-)
Chłopaki, dziękuję za oświecenie. W moim następnym projekcie architektury informacji na pewno wezmę to pod uwagę...<br /><br /> A tak poważniej - życzę nieco mniej ortodoksji w stosowaniu patternów :)
sa w adtotalu wiec moga miec i 10 mln uu. Czy ktos zna sytuacje prawna serwisu <a href=\"http://fryzury.info?\" target=\"_blank\" rel=\"nofollow\">http://fryzury.info?</a>
Dziwnym trafem <a href=\"http://www.we-dwoje.pl\" target=\"_blank\" rel=\"nofollow\"><a href=\"http://www.we-dwoje.pl\" target=\"_blank\" rel=\"nofollow\">http://www.we-dwoje.pl</a></a> wczesniej i ostatnio <a href=\"http://www.iwoman.pl\" target=\"_blank\" rel=\"nofollow\"><a href=\"http://www.iwoman.pl\" target=\"_blank\" rel=\"nofollow\">http://www.iwoman.pl</a></a> tez tak zrobily. to slabe lamanie konwenansow :) Zaczyna to byc standardem.
a linki pewnie mają być niebieskie i podkreślone? ;)
@Paulina: Taka jest konwencja, że identyfikator witryny daje się w lewym górnym rogu (i linkuje do strony głównej). Jeśli już ją łamać, to dla osiągnięcia jakiejś dodatkowej korzyści - w tym przypadku nie widać takiej korzyści raczej.
@Maciej<br /> dlaczego? ;)
Świetny design, logo rzeczywiście powinno być po lewej.
logo do środka trochę dziwnie wygląda, poza tym bardzo fajnie dobrane kolory - to tak okiem amatora :)