
Swój subiektywny wybór prezentuje Martyna Niemczyk z agencji Opcom.
- Obecnie internet oferuje całe mnóstwo narzędzi ułatwiających proces projektowania stron www. Wybrałam dla Was te, które uważam za najbardziej przydatne i profesjonalne - pisze specjalnie dla Interaktywnie.com Martyna Niemczyk, graphic designer z agencji interaktywnej Opcom.
UXPin
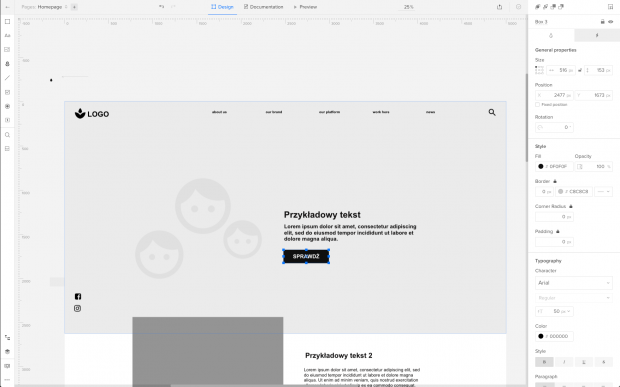
Zanim zaczniemy projektowanie grafiki, dobrze jest pomyśleć o user experience i stworzyć makietę strony (chyba że współpracujemy z UX Designerem). Według mnie najlepszym narzędziem do tego jest UXPin, który umożliwia stworzenie prototypu, nawet bardzo skomplikowanego, ale w prosty i intuicyjny sposób. Najważniejszym założeniem twórców UXPina którzy, tak na marginesie - są Polakami, było umożliwienie współpracy nad projektem online.

Jest to aplikacja przydatna nie tylko designerom, ale również deweloperom, sprzedawcom, analitykom biznesowym jak i prezesom. Dodając do poszczególnych elementów (zdjęcia, boxy, teksty, buttony) naszej makiety akcje powstaje interaktywny prototyp, który możemy następnie przesłać do klienta. Gotową makietę możemy również wyeksportować na przykład do pliku pdf i przystąpić do tworzenia właściwego projektu strony w Photoshopie czy Sketchu lub też pobrać plugin do tych programów i od razu zacząć w nich pracę nad makietą. Z UXPina korzystają takie firmy jak Microsoft, Sony, Adidas, NBC i USA Today. Darmowy trial jest aktywny miesiąc, po tym czasie można kupić pełną wersję.
Alternatywą dla UXPina jest darmowy Marvel. Przykładowy prototyp można zobaczyć TUTAJ.

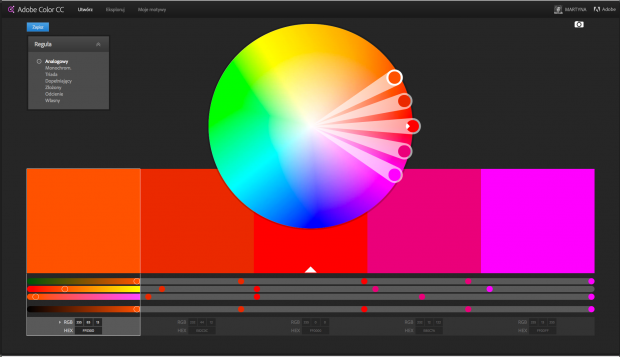
Adobe Color
Kolejnym narzędziem wartym uwagi jest Adobe Color - aplikacja działająca w przeglądarce internetowej i umożliwiająca tworzenie palet kolorystycznych, a także eksperymentowanie z nimi i udostępnianie ich innym. Palety możemy tworzyć ze zdjęć i grafik znajdujących się w sieci lub w pamięci naszego urządzenia a następnie zapisać je w chmurze, dzięki czemu nie tylko mamy do nich dostęp na innych urządzeniach, ale także możemy je importować do takich programów jak Illustrator, InDesign i Photoshop.

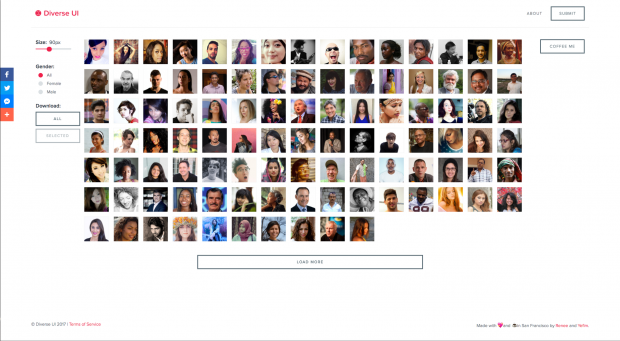
Strona z awatarami, które mogą nam się przydać na na przykład na etapie projektowania interfejsu użytkownika. Zdjęcia znajdujące się na stronie są zdjęciami przesłanymi przez członków społeczności Diverse UI dzięki czemu panuje tam (jak sama nazwa wskazuje) duża różnorodność a dodatkowo też możliwość selekcji płci naszego użytkownika i rozdzielczości pliku. Jeśli masz ochotę, również możesz wesprzeć inicjatywę i dodać swoje zdjęcie.
Diverseui

Screen Sizes
Kolejną stroną, którą warto mieć w zakładkach swojej przeglądarki jest Screen Sizes. Jest to baza rozdzielczości ekranu na smartfon, tablet i monitor (ikonki wyboru w prawym górnym rogu). Znajdziemy tam również aktualizowane na bieżąco dane dotyczące popularności poszczególnych rozdzielczość.
Wisienką na tym torcie niech będzie Snazzy Maps. Dzięki tej aplikacji możemy zmienić wygląd mapy Google w naszym projekcie. Narzędzie to daje wiele możliwości i warto z niego skorzystać, jeśli chcemy urozmaicić wygląd strony kontaktowej (mapy Google są takie nudne!).
Martyna Niemczyk, Graphic Designer, Opcom
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»











Świetna lista, Martyna:)
Fakt, to przydatne w projektowaniu stron. Pierwsze do sprawdzenia: Snazzy Maps :)