
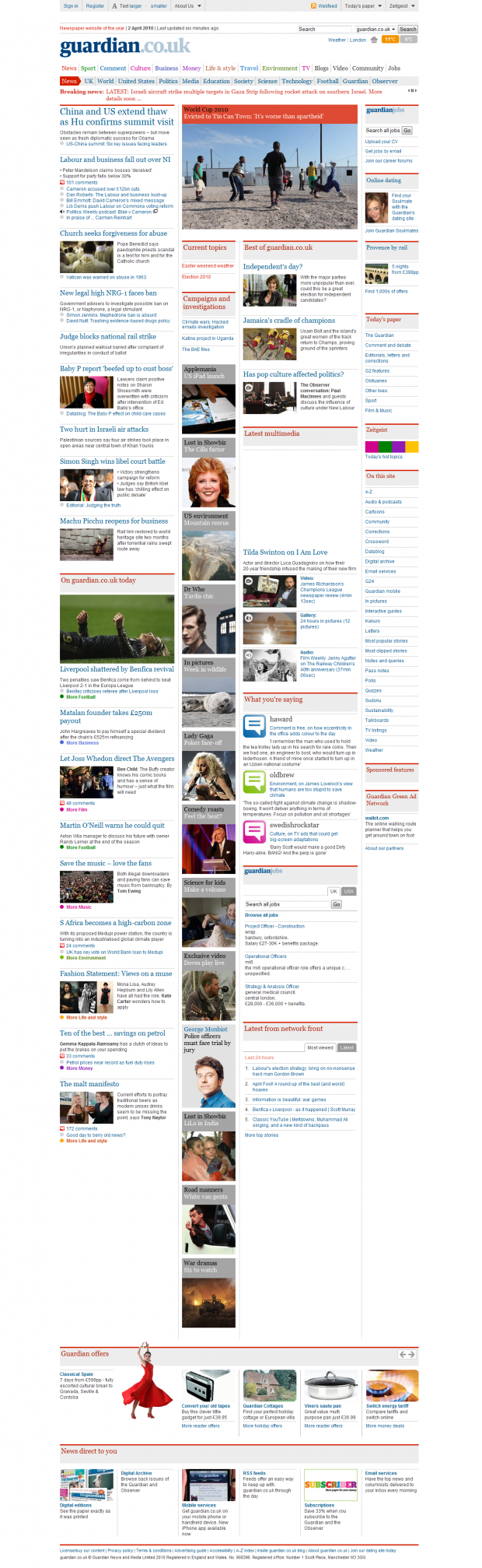
Po dwóch latach Guardian odświeżył stronę główną serwisu guardian.co.uk. Zwiększono liczbę multimediów i zrezygnowana z boksów tematycznych na rzecz aktualności oraz najważniejszych wydarzeń.
Wprowadzenie zmian w serwisie guardian.co.uk uzasadniane jest potrzebami redakcyjnymi – dotychczasowa forma publikacji miała utrudniać szybkie reagowanie na bieżące wydarzenia. Guardian podkreśla także zwiększenie roli, jaką w przekazie informacji zaczęły odgrywać materiały multimedialne oraz jaką w tworzeniu serwisu informacyjnego pełnią dziś sami użytkownicy.
Do szablonu strony wprowadzono nowe boksy: „Latest Multimedia” oraz „What you're saying”, gdzie można przeczytać aktualne komentarze internautów. Zdaniem Macieja Lipca, user experience directora w K2 Internet SA, tendencja do wzbogacania leadów o zdjęcia i wideo jest dość powszechną praktyką również w Polsce. Eryk Orłowski, specjalista ds. użyteczności z Offline.pl, dodaje z kolei, że większy udział społeczności czytelników w życiu serwisów wymaga odpowiednio zwiększonej ekspozycji, a dostrzeżenie tej kwestii zajęło redakcji nieco więcej czasu niż powinno. Jednak wprowadzenie na stronie głównej osobnego boksu z wypowiedziami internautów jest na gruncie polskim pomysłem jeszcze dość egzotycznym. - Dodanie na stronie głównej fragmentów wypowiedzi użytkowników jest rzeczą nie do pomyślenia w polskich portalach informacyjnych, gdzie komentarze mają zwykle poziom rynsztoka i koncentrują się na obrzucaniu obelgami - stwierdza Maciej Lipiec.

Gazetowy układ
Eksperci zwracają przede wszystkim uwagę na charakterystyczny gazetowy układ nowej strony głównej. - Lubię serwis Guardiana. Bardzo podoba mi się w nim nawigacja, gazetowy układ, strony artykułów. Zmiany wprowadzone na stronie głównej idą w podobnym kierunku, co ostatni redesign jedynki Gazeta.pl - komentuje Lipiec. Podobnego zdania jest Jarosław Rzepecki, head of architecture information dept. w Hypermedia: - Jest to układ powszechny dla gazet drukowanych. Wynika to z faktu, że większość powierzchni strony zajmuje tytuł i lead artykułów, a nie same linki ze zdjęciami do nich, jak ma to miejsce na wielu konkurencyjnych serwisach. Wydaje się to być dobrym posunięciem, gdyż użytkownicy mogą uzyskać więcej informacji już na stronie głównej, bez potrzeby klikania w artykuły, czytania nagłówka i ewentualnego cofania się po kolejne treści – mówi.  Zarówno w przypadku Guradiana i Gazety.pl widać dążenie do tego, żeby obok typowych wiadomości została zaprezentowana jak największa ilość treści redakcyjncych. - Guardian poszedł przy tym dalej niż Gazeta.pl. Poświęcając newsom szpaltę zajmującą tylko 1/3 strony, która wcale nie lokuje ich w centralnym miejscu, chociaż najważniejsze wiadomości nadal są tym, co dostrzegamy w pierwszej kolejności - zauważa Maciej Lipiec.
Zarówno w przypadku Guradiana i Gazety.pl widać dążenie do tego, żeby obok typowych wiadomości została zaprezentowana jak największa ilość treści redakcyjncych. - Guardian poszedł przy tym dalej niż Gazeta.pl. Poświęcając newsom szpaltę zajmującą tylko 1/3 strony, która wcale nie lokuje ich w centralnym miejscu, chociaż najważniejsze wiadomości nadal są tym, co dostrzegamy w pierwszej kolejności - zauważa Maciej Lipiec.
Eksperci podkreślają także, że strona została zaprojektowana tak, żeby wymuszać jej przewijanie. Zdaniem specjalistów od użyteczności, nie służy ono tylko do rozprowadzania użytkowników po kolejnych podstronach witryny, ale pozwala im od razu uzyskać najważniejsze informacje. - Przy czym użytkownik przeglądający newsy nie może nie rzucić okiem na środkową kolumnę z polecanymi artykułami – dodaje Lipiec. Zawiera ona pola: "Current Topics" oraz "Campaigns and investigations". Pierwsze mieści odnośniki do najważniejszych tematów i archiwalnych artykułów z nimi powiązanych, drugie natomiast prowadzi do najciekawszych problemów poruszanych przez reporterów Guardiana. - Boksy z linkami do raportów dotyczących gorących tematów to świetny pomysł, dziwne tylko, że nie można przejść do spisu wszystkich tematów archiwalnych - zauważa przedstawiciel K2.
Najważniejsza jest treść
Jednak największą zmianą w boksach jest niemal całkowite położenie nacisku na prezentację treści newsowych i usunięcie podziału leadów wiadomości na kategorie tematyczne.
Ze strony głównej została usunięta kolumna "Our blogs: Join the conversation", co motywowano stwierdzeniem, że "ludzie nie wchodzą na stronę, żeby czytać blogi, tylko, żeby uzyskać informacje". Zlikwidowano także boksy: „Sport”, „Culture”, „Travel” i „Enivronment”, a w zamian wprowadzono: "On guardian.co.uk today" i „The best on guardian.co.uk”, gdzie pojawiają się najbardziej aktualne informacje ze wszystkich działów. Wszystkie informacje tematyczne można nadal uzyskać poprzez kliknięcie w odpowiednią zakładkę na pasku u góry strony.
- Usunięcie podziału leadów wiadomości na kategorie ma sens - szkoda na to miejsca, jeśli użytkownicy zainteresowani jednym tematem, wejdą od razu do konkretnego działu z menu - twierdzi Lipiec.  - Obecnie leady tekstów innych niż typowo newsowe zgromadzone zostały w sekcji "On guardian.co.uk today", co na pierwszy rzut oka nie jest oczywiste. Chwilę zabrało mi zorientowanie się w kryteriach publikacji w poszczególnych sekcjach, choć być może przeciętny użytkownik nie musi zastanawiać się nad przyczyną takiego, a nie innego umieszczenia danego tekstu. Łatwe skanowanie strony po nagłówkach-tytułach wystarczy być może do odnalezienia interesującego użytkownika artykułu – mówi Eryk Orłowski.
- Obecnie leady tekstów innych niż typowo newsowe zgromadzone zostały w sekcji "On guardian.co.uk today", co na pierwszy rzut oka nie jest oczywiste. Chwilę zabrało mi zorientowanie się w kryteriach publikacji w poszczególnych sekcjach, choć być może przeciętny użytkownik nie musi zastanawiać się nad przyczyną takiego, a nie innego umieszczenia danego tekstu. Łatwe skanowanie strony po nagłówkach-tytułach wystarczy być może do odnalezienia interesującego użytkownika artykułu – mówi Eryk Orłowski.
Czytelność wynikiem oszczędnej formy
Jednak mimo wzbogacenia strony większą ilością elementów graficznych, nie ma mowy o przesycie. Wręcz przeciwnie, eksperci są zdania, że forma serwisu nadal pozostaje oszczędna, co zawsze było jej zaletą.
- Nie od dziś podoba mi się serwis brytyjskiego Guardiana – przyznaje Eryk Orłowski. - Strona główna to wyjątkowy przykład uporządkowania dużej ilości informacji, przy użyciu stosunkowo oszczędnej formy. Tak też pozostało po wprowadzonych zmianach. Nawet dociążenie wizualne większą liczbą ilustracji nieszczególnie przeszkadza, co chyba jest zasługą zastosowania wąskiej kolumny na treści magazynowe – dodaje Orłowski.  Zdaniem Jarosława Rzepeckiego, w przypadku strony Guardiana mamy do czynienia z niezwykle minimalistycznym podejście do projektowania graficznego. - Ten projekt wyznacza nowe standardy ascezy, ale przez to czytelność serwisu jest doskonała – mówi i dodaje, że projekt Guardian jest efektem poruszania się po dawno wyznaczonej ścieżce, tj. drodze do minimalizmu. Zarówno w zakresie prezentacji treści, funkcjonalności jak i projektowania graficznego. - Pomysł by wykorzystać strukturę treści typową dla wydań papierowych być może jest krokiem wstecz, ale opiera się na wzorcu, który jest udoskonalany od kilkuset lat. Ostateczny głos i tak należy do użytkowników – podsumowuje Rzepecki.
Zdaniem Jarosława Rzepeckiego, w przypadku strony Guardiana mamy do czynienia z niezwykle minimalistycznym podejście do projektowania graficznego. - Ten projekt wyznacza nowe standardy ascezy, ale przez to czytelność serwisu jest doskonała – mówi i dodaje, że projekt Guardian jest efektem poruszania się po dawno wyznaczonej ścieżce, tj. drodze do minimalizmu. Zarówno w zakresie prezentacji treści, funkcjonalności jak i projektowania graficznego. - Pomysł by wykorzystać strukturę treści typową dla wydań papierowych być może jest krokiem wstecz, ale opiera się na wzorcu, który jest udoskonalany od kilkuset lat. Ostateczny głos i tak należy do użytkowników – podsumowuje Rzepecki.
Pobierz ebook "E-book: Sklep internetowy dla małej firmy"
Zaloguj się, a jeśli nie masz jeszcze konta w Interaktywnie.com - możesz się zarejestrować albo zalogować przez Facebooka.
Interaktywnie.com jako partner Cyber_Folks, jednego z wiodących dostawców rozwiań hostingowych w Polsce może zaoferować …
Zobacz profil w katalogu firm
»
Pozycjonujemy się jako alternatywa dla agencji sieciowych, oferując konkurencyjną jakość, niższe koszty i większą …
Zobacz profil w katalogu firm
»
Skorzystaj z kodu rabatowego redakcji Interaktywnie.com i zarejestruj taniej w Nazwa.pl swoją domenę. Aby …
Zobacz profil w katalogu firm
»
Projektujemy i wdrażamy strony internetowe - m.in. sklepy, landing page, firmowe. Świadczymy usługi związane …
Zobacz profil w katalogu firm
»
Alpaki często mylone są z lamami. Nas nie pomylisz z nikim innym. To my …
Zobacz profil w katalogu firm
»
W 1999 roku stworzyliśmy jedną z pierwszych firm hostingowych w Polsce. Od tego czasu …
Zobacz profil w katalogu firm
»











a ja sie smuce...
tomek.. własnie dlatego, że każdy czuje imperatyw oznajmienia światu, że mu sie nie podoba ale nie wie czemu - w polsce sie nie da robić takich portali, dziękujemy Ci :)
@Maciek<br /> Zakladam i zakladalem, ze robili to fachowcy. Do tego fachowcy ocenili to dobrze. Ja opisalem, co mi nie pasuje, \"nie podoba sie\" z nadzieja, ze ktorys z fachowcow opisze mi dlaczego i w czym sie myle.<br /><br /> Dziekuje za polecone cwiczenie, czy moglbym jednak prosic o wskazowke? <br /> Jaki jest cel dzielenia strony w pionie zdjeciami w taki sposob? Czy takie posklejane z soba zdjecia ulatwiaja odbior tresci?<br /> Zakladam, ze ma to cel, poniewaz robili to fachowcy a fachowcy ocenili dobrze.<br /> <br /> Nie mam zamiaru nikogo przekonywac, rowniez usmiechami i buzkami w kazdym zdaniu (to jakis problem?). Napisalem na wstepie, ze nie jestem specjalista, mam tylko pewne odczucia, ktorymi sie podzielilem.<br /> <br /> Czy moglbys odpowiedziec, dlaczego sie myle? Jesli to zbyt zlozona kwestia, to oczywiscie zrozumiem... mam ćwiczyc odgadywanie ha! ;)
@tomek laberschek<br /> <br /> polecam ćwiczenie polegające na próbie odgadnięcia jakie cele mógł mieć Guardian przy redesignie. nie wydaje mi się, żeby “podobanie się” było tym głównym celem... spróbuj założyć, że nie robili tego amatorzy, którzy nie wiedzieli, po co to robią. pomyśl o ograniczeniach związanych z budową już istniejących podstron, CMS-em. uśmieszkami i języczkami w każdym zdaniu, nie przekonasz mnie, że to jest zła robota. <br /> <br /> ps. ktoś używał adblocka robiąc tego screena ;) reklamy to też część projektu.
obrazek jak obrazek, a jaki ma związek?
odpowiem obrazkowo...<br /> <a href="http://www.dilbert.com/dyn/str_strip/000000000/00000000/0000000/000000/80000/6000/200/86284/86284.strip.gif" target="_blank" rel="nofollow">http://www.dilbert.com/dyn/str_strip/000000000/00000000/0000000/000000/80000/6000/200/86284/86284.strip.gif</a>
jako 'niespecjalista ux' i osoba, dla której angielski nie jest pierwszym językiem uważam, że główna strona jest słaba :) przywołana w artykule <a href="http://gazeta.pl" target="_blank" rel="nofollow">http://gazeta.pl</a> przy stronie Guardiana to majstersztyk :)<br /> <br /> minimalizm ok, ale dla mnie nie taki :) wszystko do siebie podobne, prawie jakbym oglądał zaawansowaną makietę :) uważam, że krok wstecz jest tu nietrafiony.<br /> <br /> nie podoba mi się podzielenie strony zdjęciami w pionie, szczególnie nie podoba mi się bezpośrednie sąsiedztwo dwóch i więcej zdjęć - zdjęcia tworzą razem jakieś bloki, kształty, mozaiki, treści wydają mi się upchnięte i zbędne, trudno to ogarnąć.<br /> <br /> nie podoba mi się górne poziome menu, dopiero po chwili zorientowałem się, że dolna część to drugi poziom :P tu też minimalizm nie pomaga, w mojej opinii szkodzi.<br /> <br /> no i ciasno, mój Przedmówca już napisał.<br /> za to na stronie z artykułem wielka pionowa dziura na środku strony miedzy tekstem a prawą kolumną :) szaleństwo :P<br /> <br /> znalazłem jeszcze drobiazgi które mi nie pasują tu i ówdzie, no ale specjalistą nie jestem, wiec dam już spokój krytyce :) linki są niebieskie więc OK ;-)<br />
Ciasno, ciasno. A specowi od UX radzę się wysilić i napisać więcej niż to, co widzą wszyscy. ;-)
Fajnie pomyślany layout. Jeden z niewielu serwisów newsowych, gdzie do czytania nie służy wyłącznie lewa kolumna z zajawkami aktualności, ale coś dzieje się w całym polu widzenia. Szczególny przypadek projektowania dla czytelnika, a nie pod placementy reklamowe, tym bardziej jestem ciekawy, czy się utrzyma i przyjmie.